How to add Icon to TextButton in Flutter
There are different types of buttons available in Flutter. TextButton is one among them and it helps to convert text to a button. In this Flutter tutorial, let’s learn how to add an icon to TextButton easily.
Adding a TextButton is easy but in order to add an icon beside the button you have to use TextButton.icon constructor. See the Flutter TextButton icon code snippet given below.
TextButton.icon(
style: TextButton.styleFrom(
foregroundColor: Colors.red,
textStyle: const TextStyle(fontSize: 20)),
icon: const Icon(Icons.rocket),
onPressed: () {},
label: const Text('Flutter TextButton'),
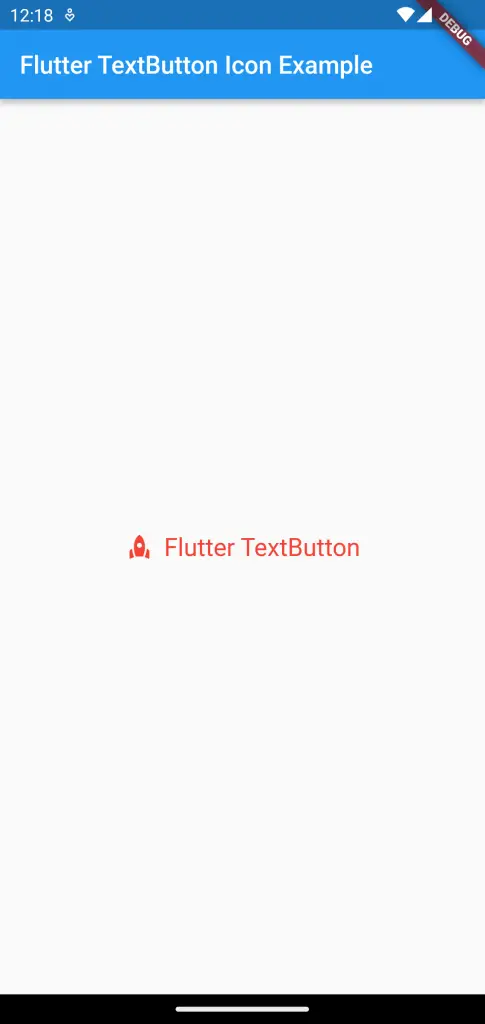
),As you see, you should use icon property to add an icon and the label property to add the text. You will get the following output.

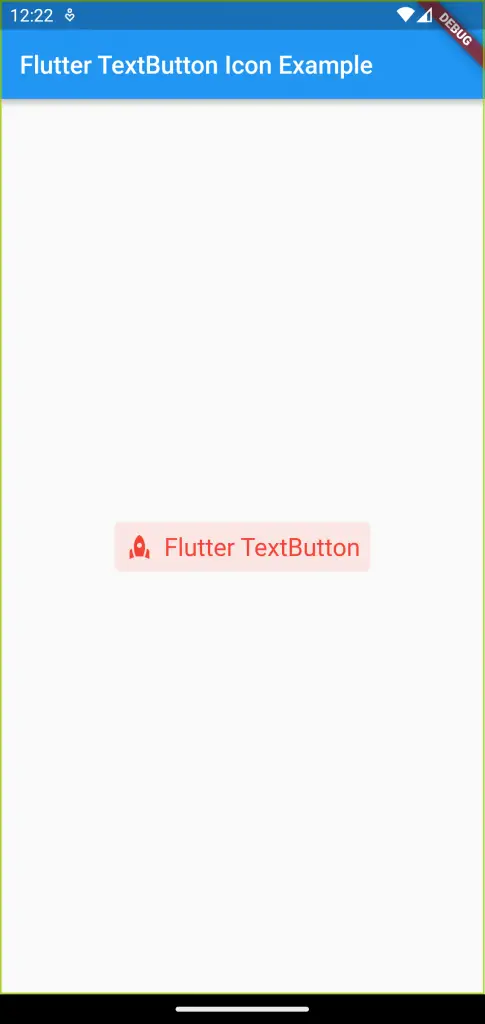
On pressing the button a ripple effect appears across both the icon and the text.

Following is the complete code for this Flutter tutorial.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Flutter TextButton Icon Example',
),
),
body: Center(
child: TextButton.icon(
style: TextButton.styleFrom(
foregroundColor: Colors.red,
textStyle: const TextStyle(fontSize: 20)),
icon: const Icon(Icons.rocket),
onPressed: () {},
label: const Text('Flutter TextButton'),
),
));
}
}
I hope this Flutter TextButton Icon tutorial is helpful for you.