How to get SHA1 Fingerprint of React Native App using Android Studio
SHA1 fingerprint, the secure hash algorithm, is basically a signature of a sequence of bytes. Sometimes, you need to get SHA1 fingerprint from your react native app. Google services like Firebase always require SHA1 fingerprint of your app. So, Follow the steps given below to get SHA1 fingerprint from your react native app using Android Studio.
- First of all, open the android folder of your React Native project with Android Studio.

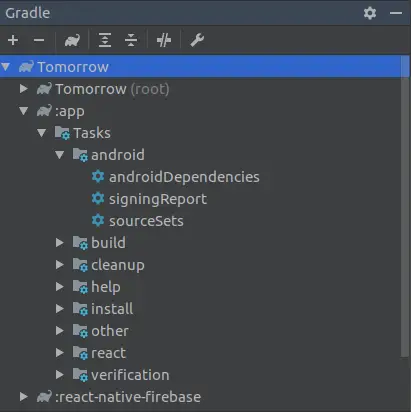
- Now, click on the Gradle option given at the right panel.

- Double click on :app>Tasks>android>signingReport

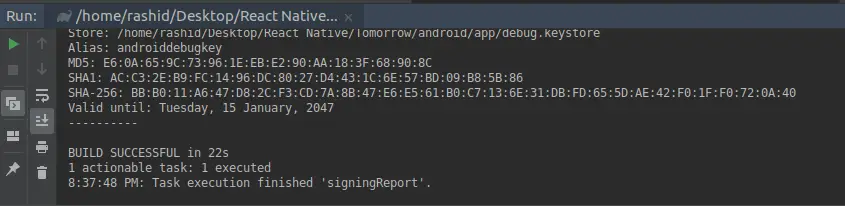
- Now, you get SHA1 key from the window opened at the bottom of Android Studio

That’s how you get SHA1 fingerprint from Android Studio! I hope this blog post has helped you.
One Comment