How to Display DataTable using API Data in Flutter
The DataTable widget of Flutter is very helpful to display data as rows and columns. In this blog post, let’s explore how to display data from an API in a DataTable using Flutter.
Here, we are using the API response from the URL https://jsonplaceholder.typicode.com/albums and show the data as a table. The response structure is as given below.
[
{
"userId": 1,
"id": 1,
"title": "quidem molestiae enim"
},
{
"userId": 1,
"id": 2,
"title": "sunt qui excepturi placeat culpa"
},
]Remember to install the http package into your project so that we can consume the API easily.
Let’s jump into the code.
import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(const MyApp());
}
Future<List<Data>> fetchData() async {
var url = Uri.parse('https://jsonplaceholder.typicode.com/albums');
final response = await http.get(url);
if (response.statusCode == 200) {
List jsonResponse = json.decode(response.body);
return jsonResponse.map((data) => Data.fromJson(data)).toList();
} else {
throw Exception('Unexpected error occured!');
}
}
class Data {
final int userId;
final int id;
final String title;
Data({required this.userId, required this.id, required this.title});
factory Data.fromJson(Map<String, dynamic> json) {
return Data(
userId: json['userId'],
id: json['id'],
title: json['title'],
);
}
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(useMaterial3: true),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter DataTable Example'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return FutureBuilder<List<Data>>(
future: fetchData(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return SingleChildScrollView(
child: DataTable(
border: TableBorder.all(width: 1),
columnSpacing: 30,
columns: const [
DataColumn(label: Text('USER ID'), numeric: true),
DataColumn(label: Text('ID'), numeric: true),
DataColumn(label: Text('TITLE')),
],
rows: List.generate(
snapshot.data!.length,
(index) {
var data = snapshot.data![index];
return DataRow(cells: [
DataCell(
Text(data.userId.toString()),
),
DataCell(
Text(data.id.toString()),
),
DataCell(
Text(data.title),
),
]);
},
).toList(),
showBottomBorder: true,
),
);
} else if (snapshot.hasError) {
return Text(snapshot.error.toString());
}
// By default show a loading spinner.
return const CircularProgressIndicator();
},
);
}
}
MyStatefulWidget is a StatefulWidget that uses the FutureBuilder widget to asynchronously call the fetchData() function and build the DataTable widget once the data is returned.
The fetchData() function makes an HTTP GET request to the API endpoint, and if the request is successful, it converts the response to a list of Data objects.
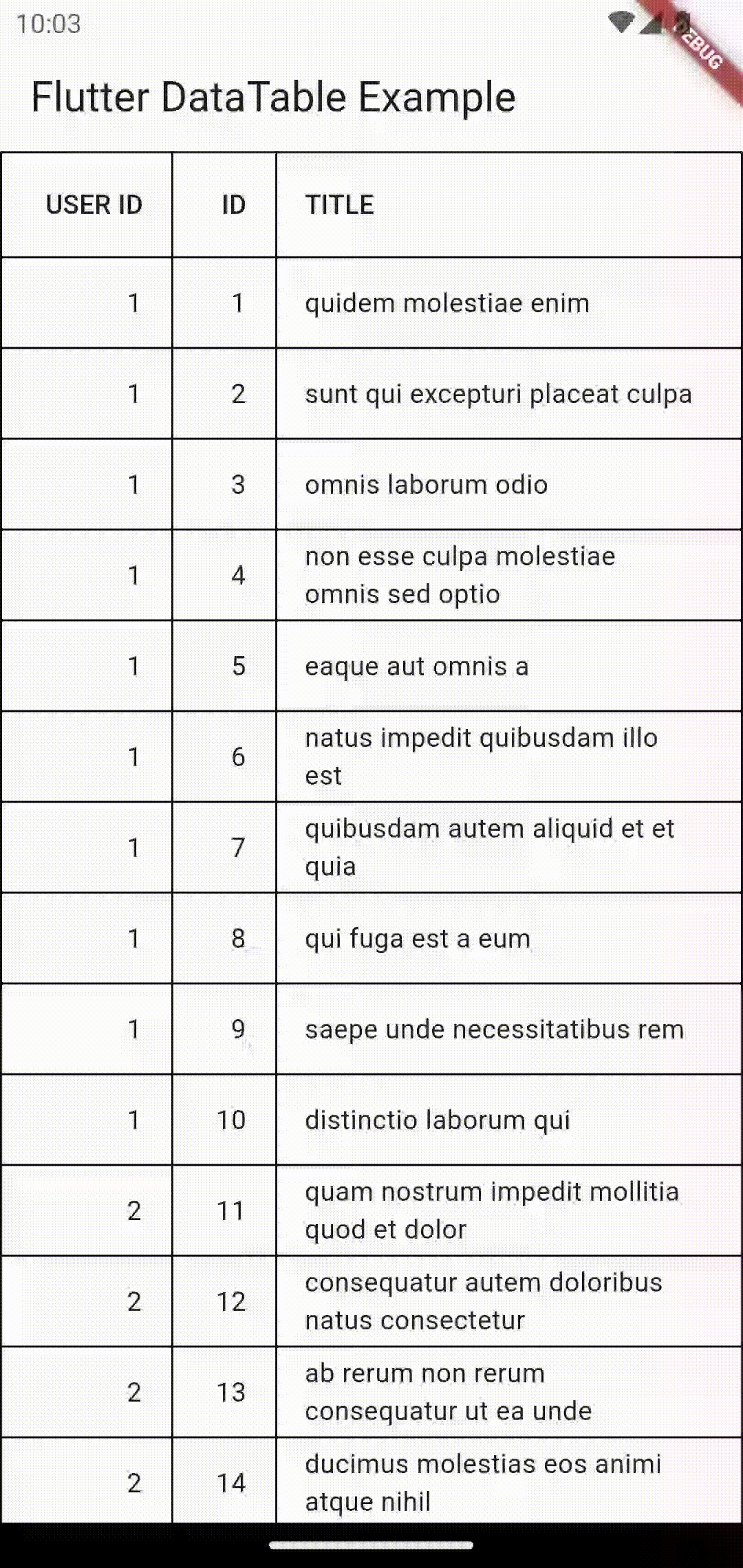
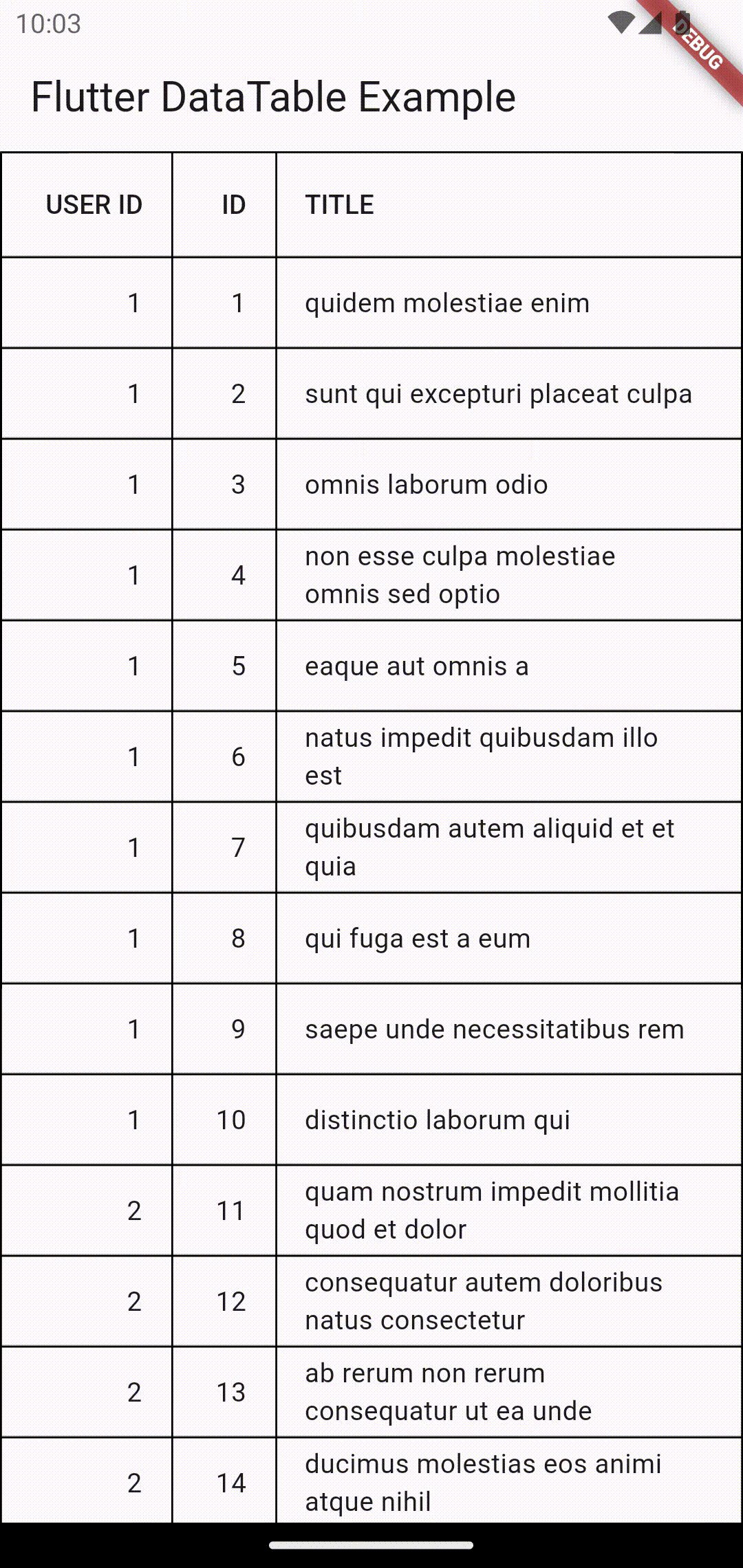
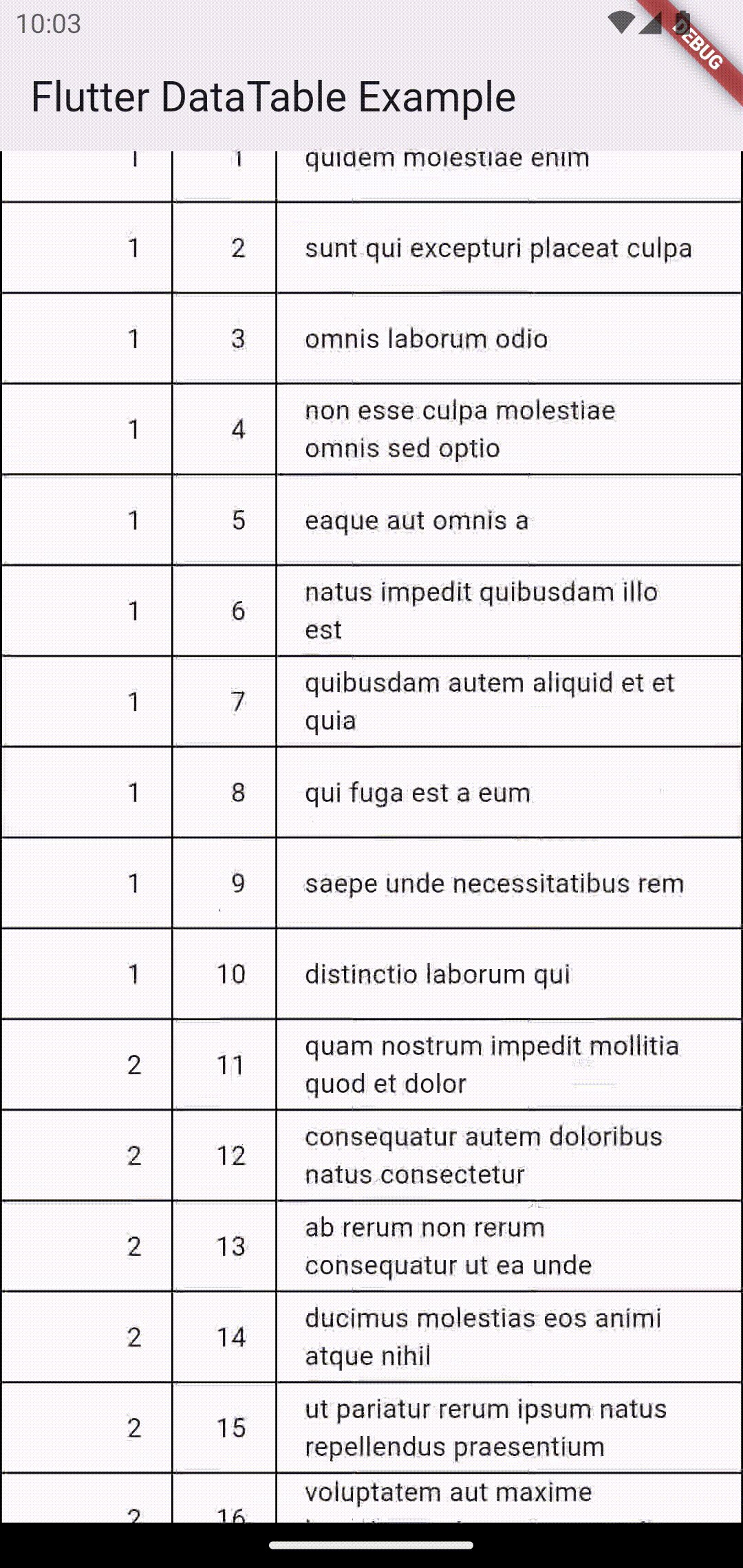
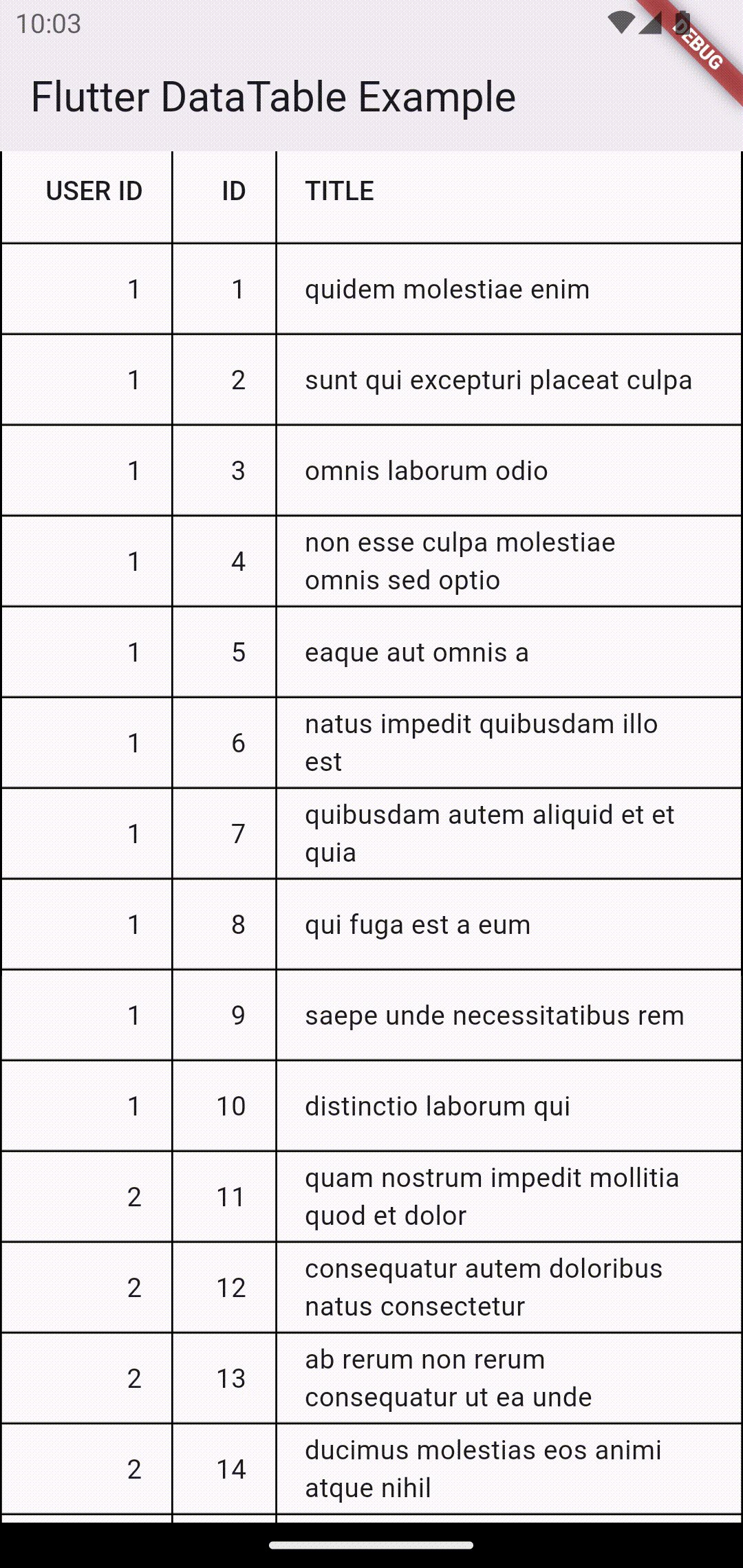
Then you will get the following output.

That’s how you show DataTable from API in Flutter.