How to Disable Checkbox in Flutter
Sometimes, you may want to make the CheckBox noninteractive by disabling it. In this blog post, let’s learn how to disable CheckBox in Flutter.
Disabling CheckBox in Flutter is easy. You just need to make the CheckBox property onChanged null.
See the following code snippet.
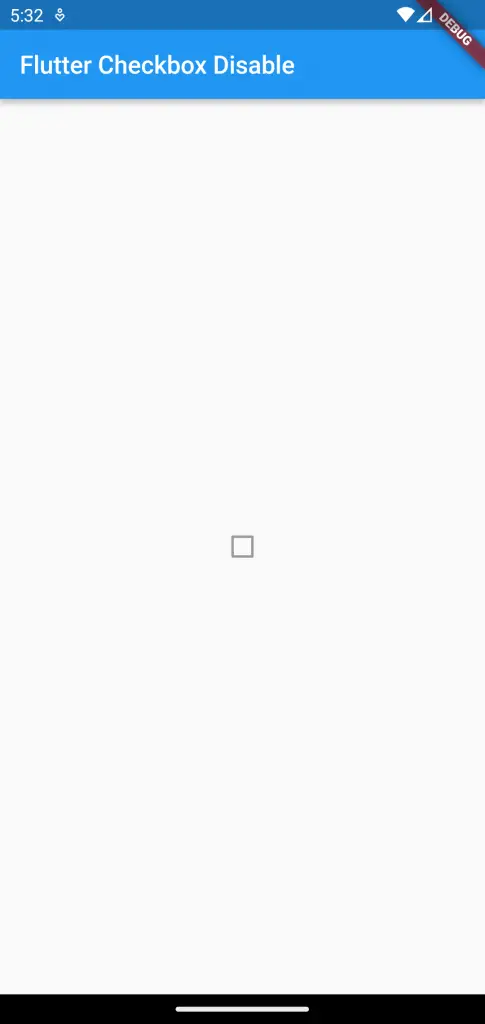
Checkbox(value: checkBoxValue, onChanged: null)Then you will get the following output of CheckBox that can’t interact with.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Checkbox Disable'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool checkBoxValue = false;
@override
Widget build(BuildContext context) {
return Center(child: Checkbox(value: checkBoxValue, onChanged: null));
}
}
That’s how you disable Checkbox in Flutter.
If you want to change CheckBox disabled color then see this Flutter tutorial.