How to Align UI Elements Vertically in iOS SwiftUI
Building layouts for mobile apps is a complex process. You have to arrange elements properly to make the UI appealing. In this iOS app development tutorial, let’s learn how to align UI elements vertically in SwiftUI.
Stack views help developers to arrange items in SwiftUI. VStack is a view in which children are arranged vertically.
First of all, create a new iOS app project using Xcode. Then open ContentView.swift and replace the existing code with the following code.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading){
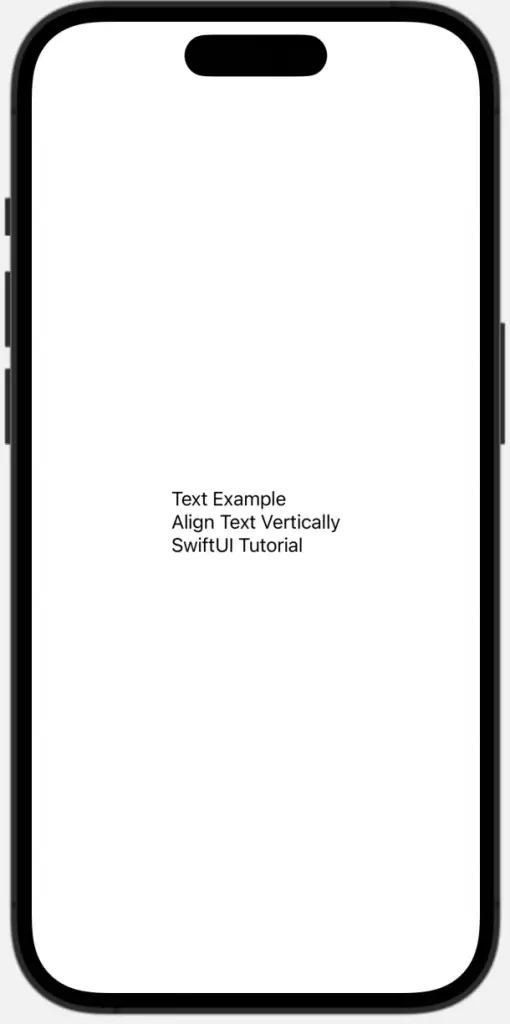
Text("Text Example")
Text("Align Text Vertically")
Text("SwiftUI Tutorial")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
As you see, three texts are children of VStack. Thus these texts are aligned vertically. See the output of the above SwiftUI example.

That’s how you align items vertically in SwiftUI.






One Comment