How to add Space between ListView Items in Flutter
The ListView is one of the most popular widgets in Flutter. In this blog post, let’s learn how to add space between Flutter Listview items so that the items will look neat and clean.
There are multiple ways to do this. One way is to wrap the ListView item with the Padding widget.
See the code snippet given below.
ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Container(
height: 100,
color: Colors.yellow,
child: Center(child: Text(data[index])),
));
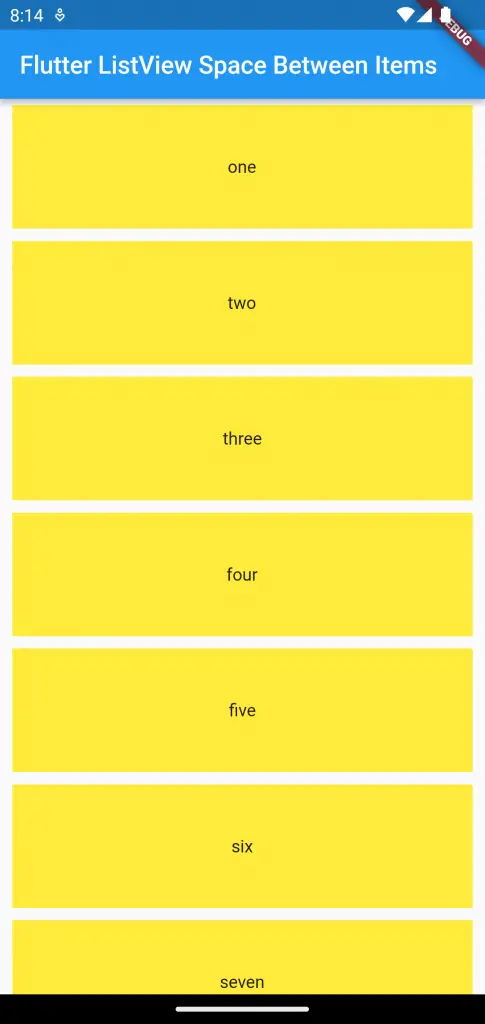
})Then you will get the output with the defined padding.

Following is the complete code for reference.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
final data = [
"one",
"two",
"three",
"four",
"five",
"six",
"seven",
"eight",
"nine",
"ten"
];
MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Flutter ListView Space Between Items',
),
),
body: ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Container(
height: 100,
color: Colors.yellow,
child: Center(child: Text(data[index])),
));
}));
}
}
Alternatively, you can create a divider between items using ListView.separated constructor.
I hope this Flutter ListView space between items tutorial is helpful for you.
