How to Set HStack Background Color in iOS SwiftUI
SwiftUI is a robust framework that offers a plethora of features. The ability to modify and enhance the appearance of views is key among them. This article will focus on applying a background color to a SwiftUI HStack.
Understanding HStack
HStack is a SwiftUI layout component that positions its child views horizontally. Being able to customize its appearance is crucial for creating visually appealing UIs. And, background color plays a huge role in this.
Apply Background Color to HStack
It’s easy to add background color to an HStack. You do this with the .background modifier. Here’s how.
Step 1: Create an HStack
First, you should create an HStack. For this example, we’ll add a few Text views inside.
HStack {
Text("Hello")
Text("World!")
}Step 2: Apply Background Color
Now, to add background color, you use the .background modifier and specify the color you want.
HStack {
Text("Hello")
Text("World!")
}.background(Color.red)This piece of code will make the background color of the HStack red.
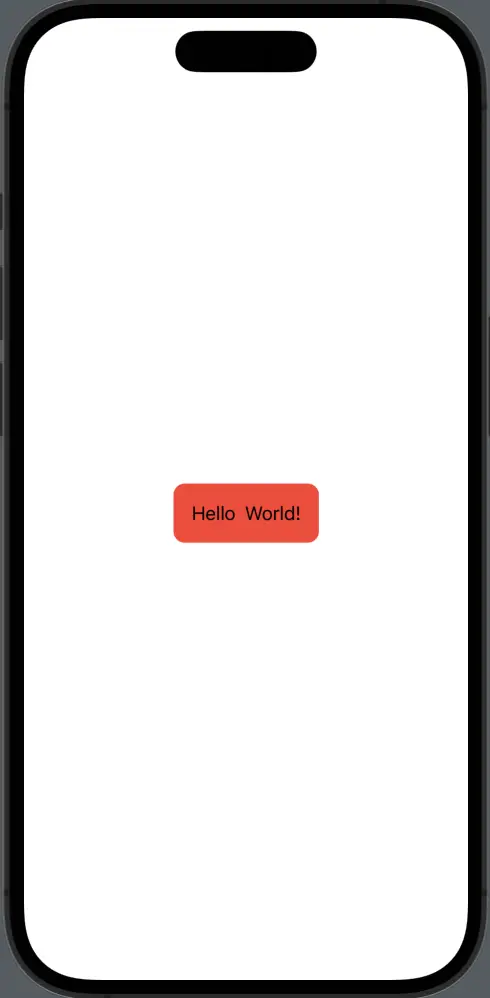
Step 3: Fine-tune the Appearance
You can enhance the appearance by applying other modifiers. For example, you could add padding and corner radius to make the UI more appealing.
HStack {
Text("Hello")
Text("World!")
}.padding()
.background(Color.red)
.cornerRadius(10)
With SwiftUI’s HStack, not only can you create clean horizontal layouts, but you can also make your user interface colorful and visually pleasing by applying background colors. All it takes is the handy .background modifier. Now, you are one step closer to making your app UI more vibrant and dynamic.