How to Make the Text Copyable in Flutter
By default, users can’t copy the Text content of a flutter app. Sometimes, we want to let users to copy text content to the clipboard. Let’s check how to create copyable text in flutter in such cases.
You can create copyable Text in flutter using SelectableText class. It’s very easy as given below.
SelectableText(
'This is a copyable text!',
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold),
)Following is the complete example of copyable text in flutter.
import 'package:flutter/material.dart';
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Copyable Text Example',
home: FlutterExample(),
);
}
}
class FlutterExample extends StatelessWidget {
const FlutterExample({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter Copyable Text Example')),
body: Center(child: SelectableText('You can copy me!'),)
);
}
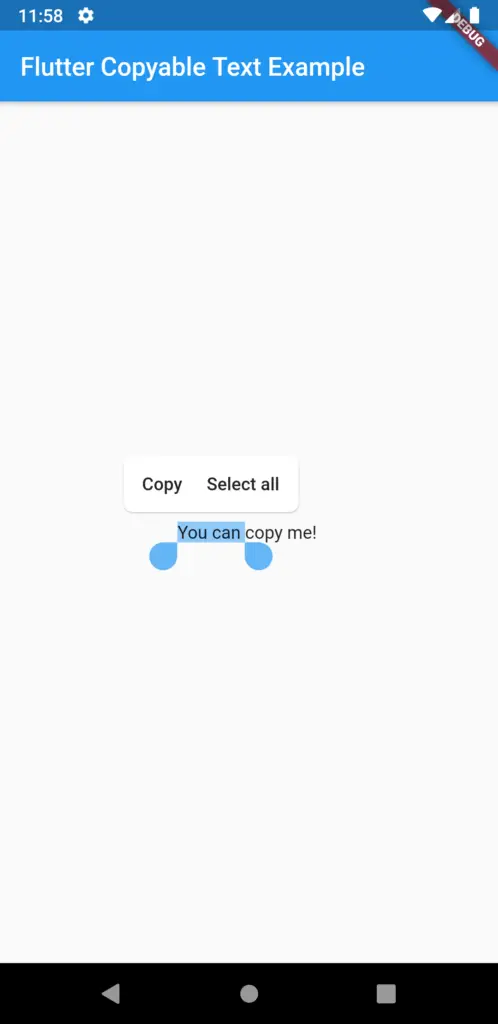
}Following is the output of this flutter tutorial.

I hope this flutter example of copyable text will be helpful for you.