How to Decrease Brightness of an Image in React Native
Sometimes, you may want to add images and apply some darkness to them. In this short tutorial, let’s check how to bring down the brightness of an image in React Native.
The Image component of react native doesn’t allow to have children. Hence, we are using ImageBackground component which allows children.
The idea here is to have a child View component for your image with the same dimensions. We apply a background color of rgba(0,0,0,0.5) to the child View. Note that the value 0.5 controls the brightness of the image.
See the code snippet given below.
import React from 'react';
import {StyleSheet, ImageBackground, View} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<ImageBackground
style={styles.coverImage}
source={{
uri: 'https://cdn.pixabay.com/photo/2017/08/06/20/11/wedding-2595862_1280.jpg',
}}>
<View style={styles.darkness} />
</ImageBackground>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
coverImage: {
width: '100%',
height: 200,
},
darkness: {
backgroundColor: 'rgba(0,0,0,0.5)',
width: '100%',
height: 200,
},
});
export default App;
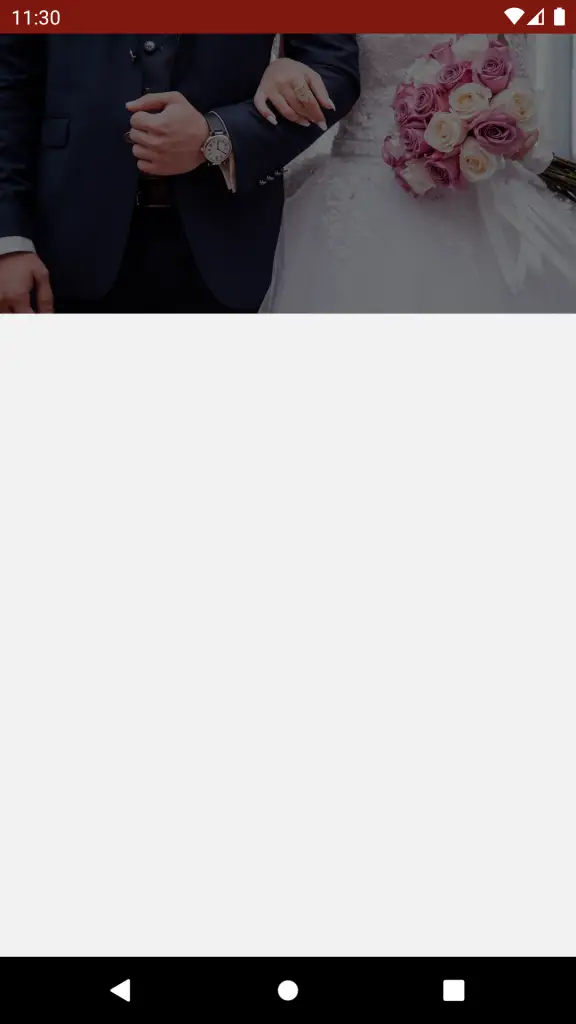
Now you can see the image with reduced brightness. See the output given below.

I hope this react native tutorial helps you to increase the darkness of an image in react native. Thank you for reading!