How to Create Circle Button in iOS SwiftUI
In this blog post, we explore a cornerstone of modern app design: creating and customizing circle buttons in SwiftUI. SwiftUI’s ease of use and power allows you to create attractive, interactive buttons that significantly enhance the user experience.
Create a Basic Circle Button
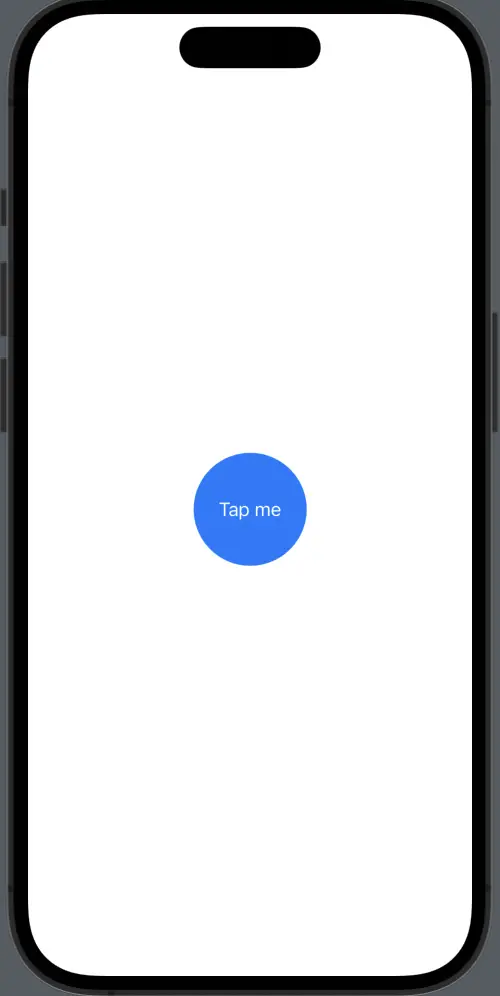
A circle button in SwiftUI can be created by using a Button view and applying a Circle() shape as a background:
Button(action: {
// Define your action here
}) {
Text("Tap me").foregroundColor(.white)
.frame(width: 100, height: 100)
}
.background(
Circle()
.fill(Color.blue)
)In this example, we have a button displaying the text “Tap me” with a blue circular background.

Conclusion
Circle buttons are a fantastic way to add visually appealing, intuitive interactivity to your SwiftUI applications. From creating a basic circle button to customizing the text, SwiftUI provides all the tools you need to create effective and attractive UIs.