How to change TextField Text Color in Flutter
TextField is a UI widget that users interact with to input text. Hence, styling TextField also has equal importance. In this Flutter tutorial, let’s learn how to change the TextField text color.
TextField has a style property; with the TextStyle class, we can change the text color.
See the code snippet given below.
TextField(
style: const TextStyle(color: Colors.red),
decoration: const InputDecoration(border: OutlineInputBorder()),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
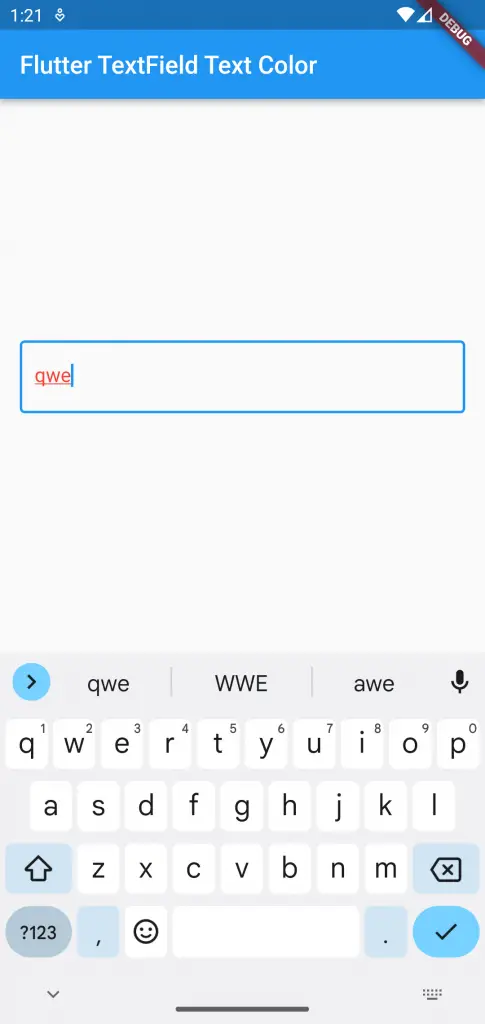
)You will get an output of TextField with red color text.
The following is the output.

If you want to change the hint text color, you should use InputDecoration class.
Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField Text Color'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
style: const TextStyle(color: Colors.red),
decoration: const InputDecoration(border: OutlineInputBorder()),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
)));
}
}
That’s how you change the TextField text color in Flutter.