How to change TextField Cursor Color in Flutter
The cursor in the TextField widget helps users to identify at what position the text is entering. In this blog post, let’s learn how to change the TextField cursor color in Flutter.
The TextField widget has many properties that can be used for customization. It has cursorColor property to change the cursor color.
See the code snippet given below.
TextField(
cursorColor: Colors.red,
decoration: const InputDecoration(border: OutlineInputBorder()),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
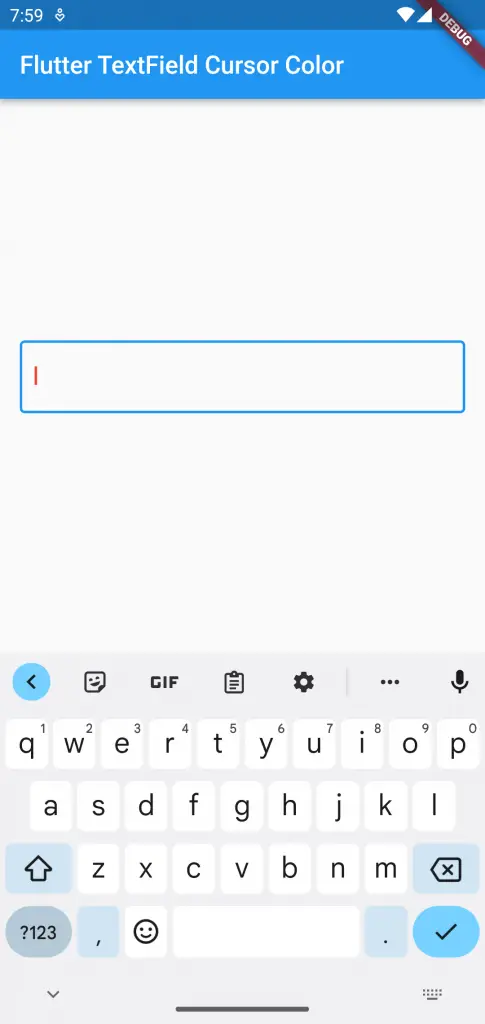
)You will get the output of TextField with the red color cursor.

You can also add additional customizations to the cursor using properties such as cursorHeight, cursorWidth, cursorRadius, etc.
Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField Cursor Color'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
cursorColor: Colors.red,
decoration: const InputDecoration(border: OutlineInputBorder()),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
)));
}
}
That’s how you change Flutter TextField cursor color easily.
Also see this tutorial to change TextField border color in Flutter.

