How to change Slider Color in Flutter
The Slider helps users to choose a value from a range of values. It is a very useful component for use cases like adjusting volume, frequency, etc. In this blog post, let’s learn how to change the Slider color in Flutter.
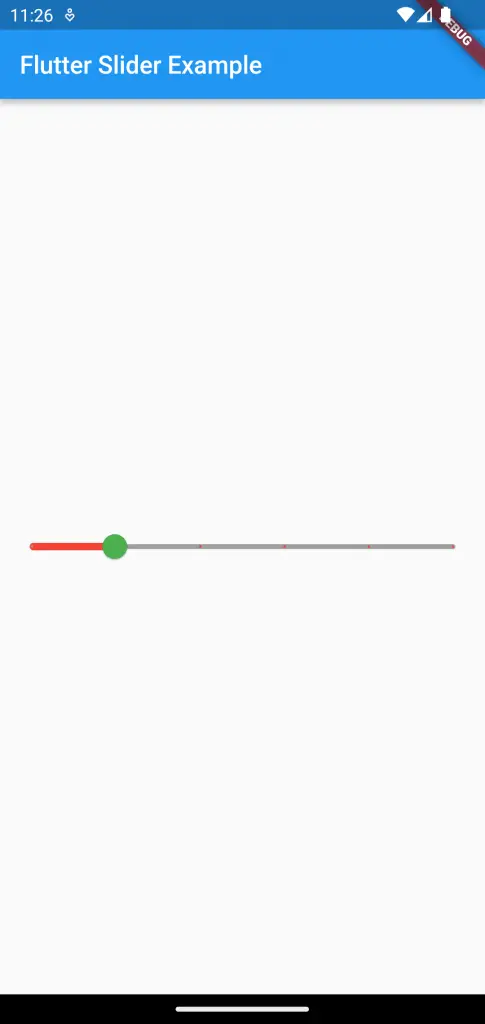
The Slider has some properties that allow us to customize its color. The activeColor property is useful to set a color when the Slider is active. The inactiveColor is used to change the color of inactive parts.
The thumbColor property helps to change the color of the Slider thumb. See the code snippet given below.
Slider(
activeColor: Colors.red,
inactiveColor: Colors.grey,
thumbColor: Colors.green,
value: _currentSliderValue,
min: 0,
max: 100,
divisions: 5,
label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
)Then you will get the following output.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Slider Example'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
double _currentSliderValue = 10;
@override
Widget build(BuildContext context) {
return Center(
child: Slider(
activeColor: Colors.red,
inactiveColor: Colors.grey,
thumbColor: Colors.green,
value: _currentSliderValue,
min: 0,
max: 100,
divisions: 5,
label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
));
}
}
That’s how you change the slider color in Flutter.