How to Change Keyboard Type of TextField in Flutter
The TextField widget is a very important widget in flutter which lets users give inputs. The input types the user gives can be varied. For example, if you are entering a phone number then you only want to see numbers on your keyboard.
In this Flutter tutorial, let’s see how to change keyboard type while using TextField in Flutter.
We use the TextInputType class to mention the keyboard we want. If you don’t know how to add TextField in Flutter then please proceed to read this blog post.
For example, if you want a phone number keyboard type in flutter then you can mention it as a value to the keyboardType property.
See the code snippet given below.
TextField(
controller: myController,
keyboardType: TextInputType.phone,
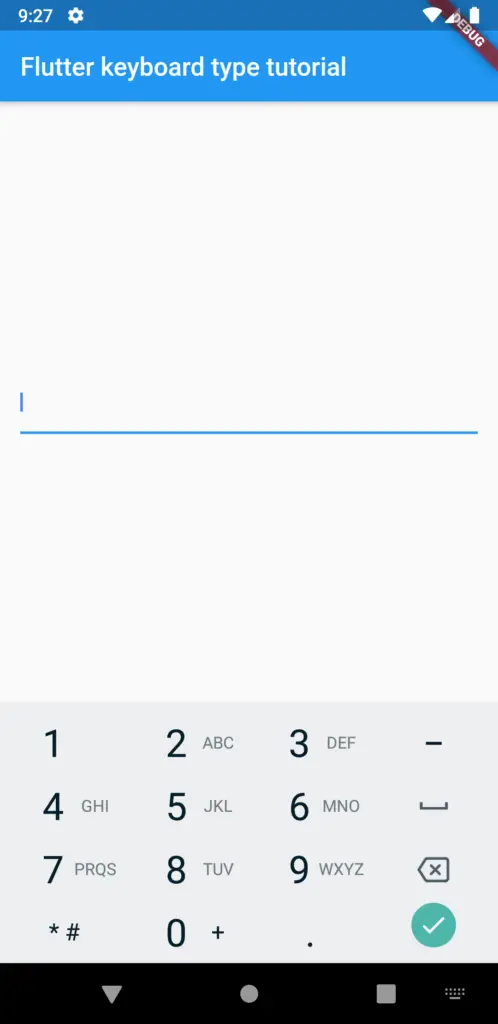
),Then you will get the following output.

Like this, you can choose other keyboard types such as datetime, emailAddress, name, number, streetAddress, text, url, etc.
Following is the complete example of flutter TextField keyboard type where I use an emailAddress keyboard type.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField keyboard type'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Center(
child: Column(children: <Widget>[
TextField(
controller: _controller,
keyboardType: TextInputType.emailAddress,
onSubmitted: (String value) {
debugPrint(value);
},
),
]),
)));
}
}
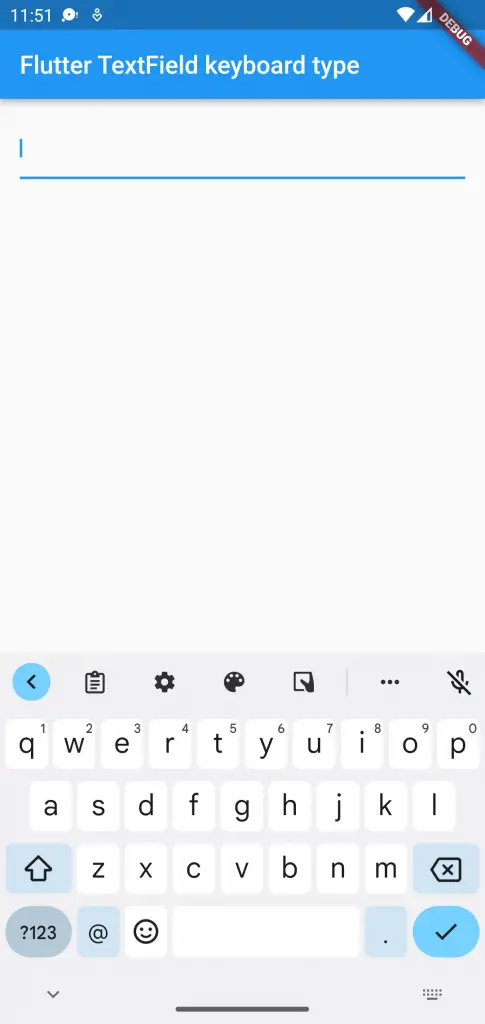
Following is the output.

That’s how you change TextField keyboard types in Flutter.