How to Capture Digital Signature in React Native
Nowadays, everything happens digitally. Sometimes, we may need to capture the signatures of users digitally for our applications. We can capture the signature in react native with the help of a third-party library named react native signature canvas.
The react native signature canvas provides a canvas component where the user can put the signature. So, let’s check how to get a digital signature in react native.
Firstly, install the library using any of the following commands.
yarn add react-native-signature-canvasor
npm install --save react-native-signature-canvasYou can import it as given below.
import Signature from 'react-native-signature-canvas';As the canvas library depends on WebView, you also need to install react native webview library.
npm install --save react-native-webviewRemember to run pod install when you run on iOS devices.
That’s the installation part. Now, you can use the library as given below.
import Signature from 'react-native-signature-canvas';
<Signature
ref={ref}
onEnd={handleEnd}
onOK={handleSignature}
onEmpty={handleEmpty}
onClear={handleClear}
descriptionText={'Sign here!'}
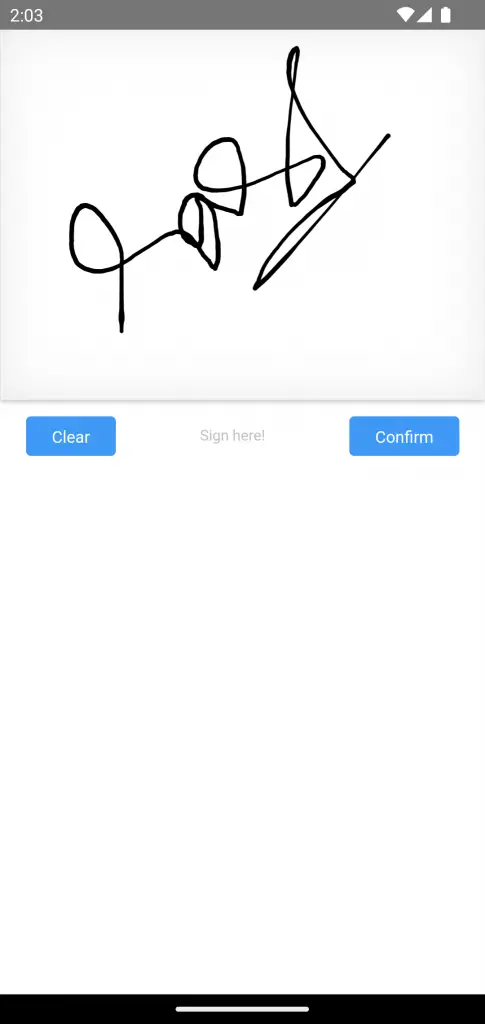
/>The following is the output of this react native example.

Following is the complete code.
import React, {useRef} from 'react';
import {View} from 'react-native';
import Signature from 'react-native-signature-canvas';
const App = () => {
const ref = useRef();
const handleSignature = signature => {
console.log(signature);
};
const handleEmpty = () => {
console.log('Empty');
};
const handleClear = () => {
console.log('clear success!');
};
const handleEnd = () => {
ref.current.readSignature();
};
return (
<View style={{flex: 1}}>
<Signature
ref={ref}
onEnd={handleEnd}
onOK={handleSignature}
onEmpty={handleEmpty}
onClear={handleClear}
descriptionText={'Sign here!'}
/>
</View>
);
};
export default App;
Here we are not saving the captured signature anywhere. If you want to save the signature to the phone or upload the signature then you can do it with the help of libraries such as react native fs and rn fetch blob.
I hope this react native tutorial to capture digital signatures is helpful for you.