How to Add Border to Column in Flutter
Borders are often an essential part of UI design, providing separation, emphasis, and stylistic touches. In this blog post, we’re going to discuss how you can add a border to a Column widget in Flutter.
Specifically, we will focus on using BoxDecoration with a code example.
What is BoxDecoration?
BoxDecoration is a convenience widget that Flutter provides for decorating boxes. It has a range of properties to customize the appearance, one of which is the border property that allows you to define the border you want around your box.
Implement Border with BoxDecoration
The Example Code
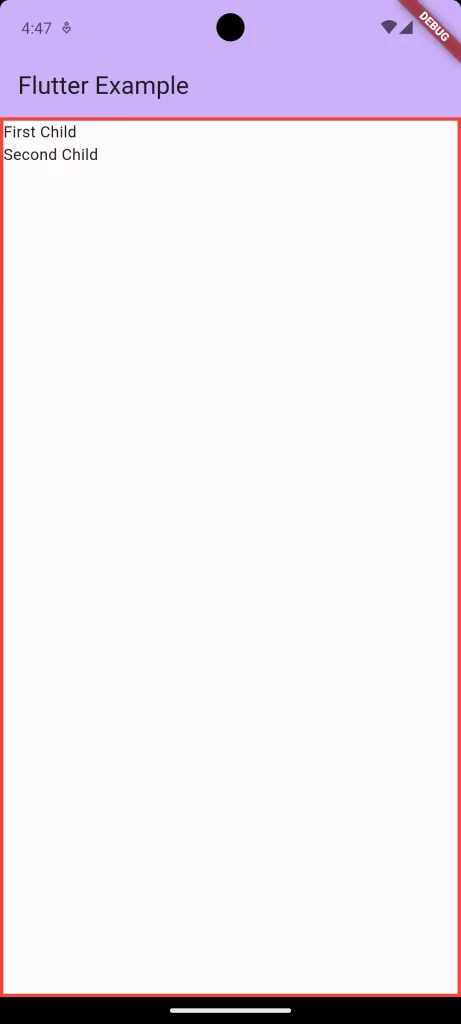
Here’s an example using BoxDecoration to add a border to a Column:
Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.red,
width: 3,
),
),
child: const Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('First Child'),
Text('Second Child'),
],
),
)Code Explanation
- Container Widget: The
Containeris the outermost widget, which will hold ourColumn. - BoxDecoration: Inside the
Container, we define itsdecorationproperty usingBoxDecoration. - Border Property: Within
BoxDecoration, we set theborderproperty usingBorder.all. - Color and Width: We specify the border color as red and the width as 3 pixels.
- Column Widget: Finally, the
Columnwidget and its children are added as thechildof theContainer. - CrossAxisAlignment.stretch: We set
CrossAxisAlignmentto stretch so that the children take the maximum width, fitting the container.

Adding a border to a Column in Flutter is simple yet effective for enhancing your UI. Using BoxDecoration allows you to add this design element with just a few lines of code. You can easily customize it further based on the design needs of your project.