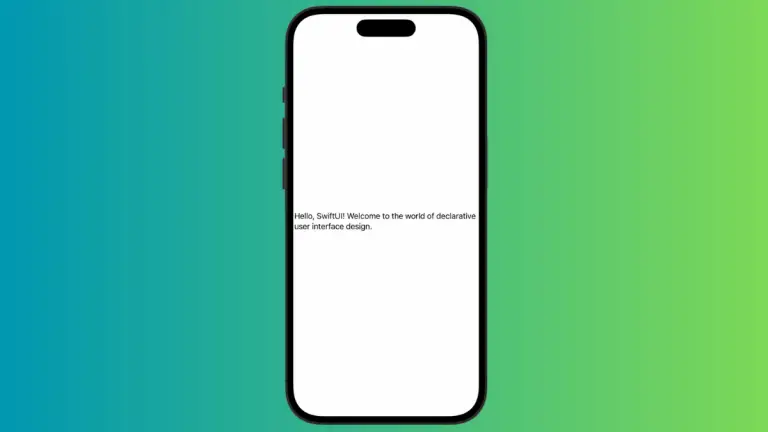
How to Implement Multiline Text in iOS SwiftUI
In this blog post, we’re focusing on a critical yet sometimes overlooked aspect of developing user interfaces – managing multiline text in SwiftUI. As mobile applications frequently deal with a variety of text-based content, properly handling multiline text is key to maintaining an organized and user-friendly app. Let’s explore how SwiftUI makes this task straightforward…