How to Use React Native Vector Icons
React Native Vector Icons is the most popular vector icon library choice among developers building mobile apps. These icons are easy to customize and provide a consistent look and feel across different platforms. With their scalable vector format, they can be resized without losing their quality.
In this blog post, let’s learn how to add and use react native victory icons library in your project.
If you are using react native expo then check out how to use react native vector icons with expo.
The react native vector icons have support for the following icon bundles.
- AntDesign by AntFinance (298 icons)
- Entypo by Daniel Bruce (v1.0.1 411 icons)
- EvilIcons by Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons)
- Feather by Cole Bemis & Contributors (v4.28.0, 286 icons)
- FontAwesome by Dave Gandy (v4.7.0, 675 icons)
- FontAwesome 5 by Fonticons, Inc. (v5.15.3, 1598 (free) 7848 (pro) icons)
- Fontisto by Kenan Gündoğan (v3.0.4, 615 icons)
- Foundation by ZURB, Inc. (v3.0, 283 icons)
- Ionicons by Ionic (v5.0.1, 1227 icons)
- MaterialIcons by Google, Inc. (v4.0.0, 1517 icons)
- MaterialCommunityIcons by MaterialDesignIcons.com (v6.5.95, 6596 icons)
- Octicons by Github, Inc. (v16.3.1, 250 icons)
- Zocial by Sam Collins (v1.4.0, 100 icons)
- SimpleLineIcons by Sabbir & Contributors (v2.5.5, 189 icons)
React Native Vector Icons Installation
Installing react native vector icons is not a straight forward process. You can install the library into your project using the following command.
npm install --save react-native-vector-iconsOn iOS, run the following command too.
npx pod installFor typescript support, install the package that contains types for react native vector icons.
npm install --save @types/react-native-vector-iconsAfter installation you need to make changes for both Android and iOS platforms.
Changes for Android
Go to android/app/build.gradle file and add the following.
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"You can add it to the end of the file.
Changes for iOS
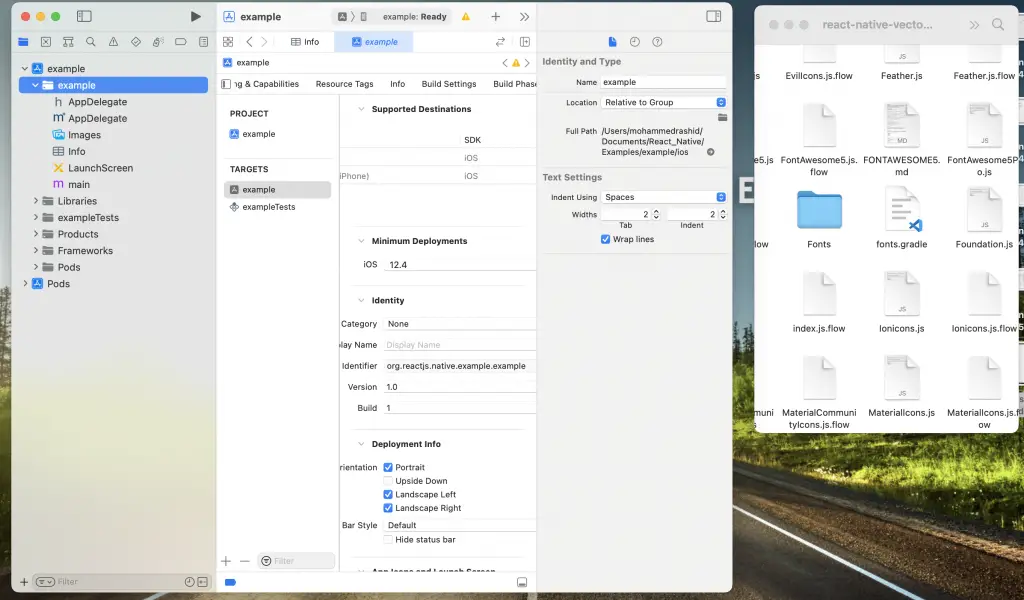
First of all open your react native project using Xcode. For that click the .xcworkspace file in the ios folder. Also browse to yourproject/node_modules/react-native-vector-icons/Fonts folder using finder.
Then drag the Fonts folder to the Xcode. See the screenshot below where I want to add icons to my example project.

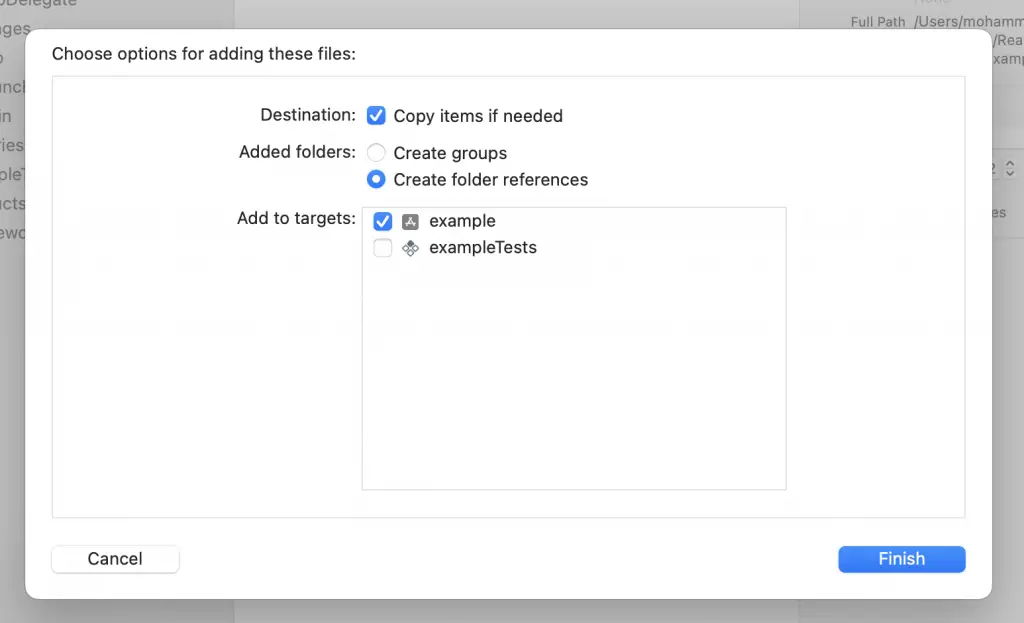
Just drag to the Xcode and you will have popup window.

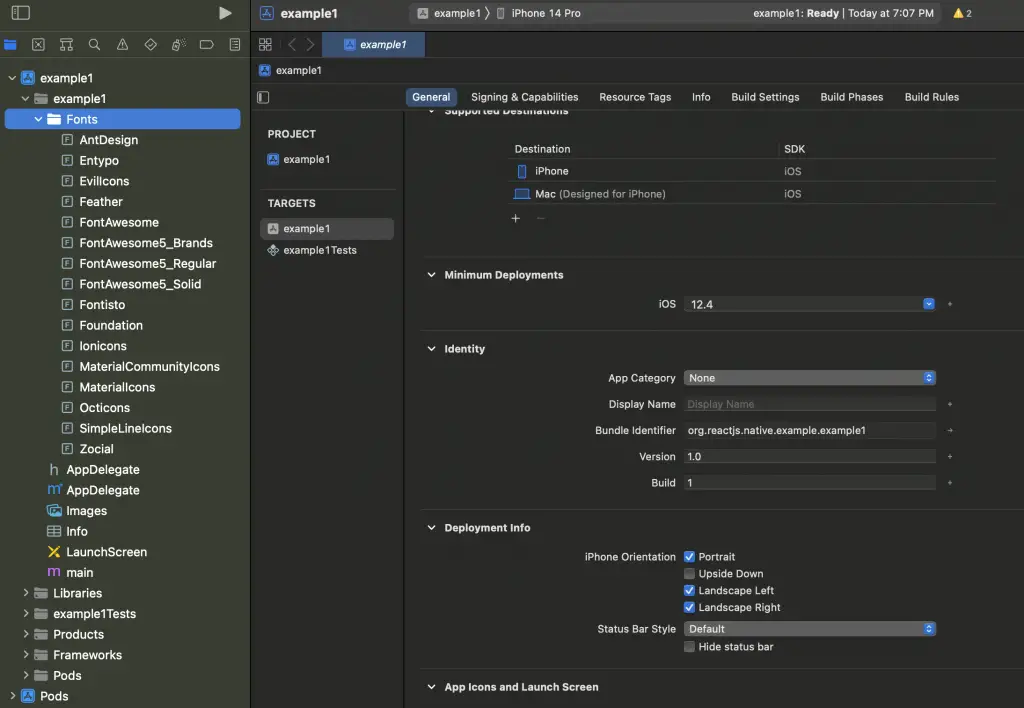
Click on Finish. Now, you will have all the icons inside the Fonts folder.

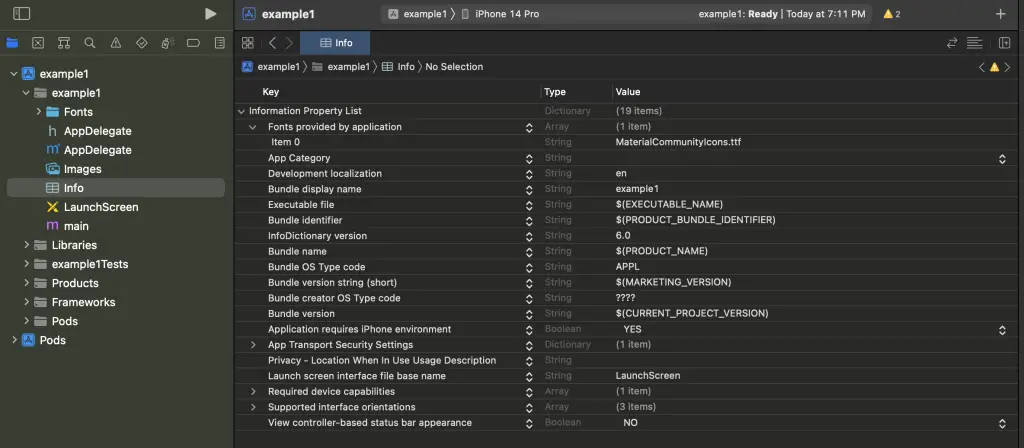
Now edit the Info.plist file and add a property called Fonts provided by application and type in the files you needed. See the screenshot given below.

That’s how you set up react native vector icons for iOS.
If you still have doubts on the installation and the further steps then please look into the official documentation. You may also check out the following
How to Show Vector Icon
First of all, browse the icons through the react native vector icons directory given here. For this example I want to show a home icon from MaterialCommunityIcons.
Then you can use the icon as given below.
import Icon from 'react-native-vector-icons/MaterialCommunityIcons';
const MyIcon = <Icon name="home" size={30} color="red" />;You can use all the props of Text component plus name, size and color.
See the complete code.
import {View} from 'react-native';
import React from 'react';
import Icon from 'react-native-vector-icons/MaterialCommunityIcons';
function App() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Icon name="home" size={30} color="red" />
</View>
);
}
export default App;
You will get the following output on Android.

Following is the output on iOS.

In conclusion, using React Native Vector Icons in your app can greatly enhance its overall look and feel. With this guide, we hope you have a clearer understanding of how to use these icons effectively in your React Native projects.