How to change TextField HintText Color in Flutter
TextField widget helps users to enter input data easily in Flutter. In this blog post, let’s learn how to change the color of the TextField HintText in Flutter.
The decoration property of the TextField is used to style the input. Using the InputDecoration class, you can add hint text. Its hintStyle property can be used to change the hint text color.
See the following code snippet.
TextField(
decoration: const InputDecoration(
hintText: 'Username',
hintStyle: TextStyle(color: Colors.green),
border: OutlineInputBorder(),
),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
),As you see, the TextStyle class helped to change the hint text color.
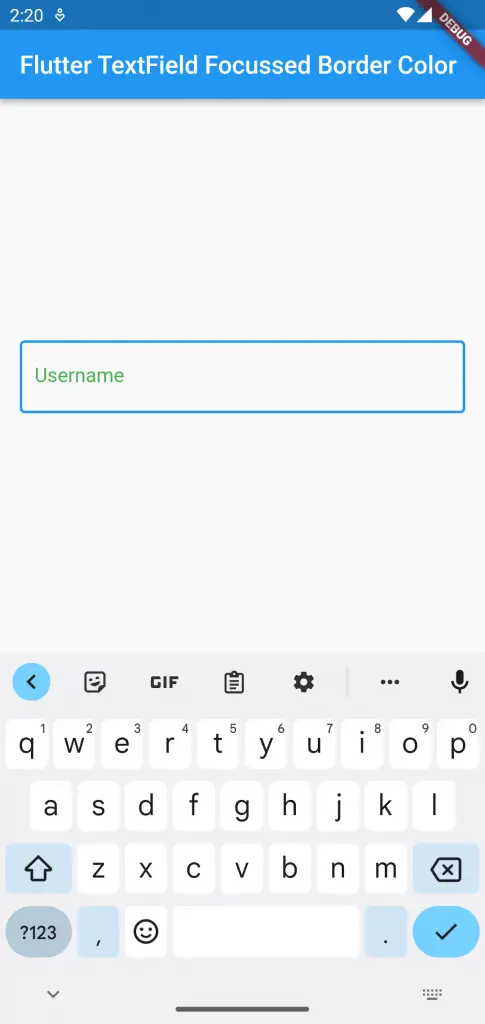
The output is given below with green hint text color.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField Focussed Border Color'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
decoration: const InputDecoration(
hintText: 'Username',
hintStyle: TextStyle(color: Colors.green),
border: OutlineInputBorder(),
),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
),
));
}
}
That’s how you change the Flutter TextField hint color.