How to change TextField Font Size in Flutter
The importance of proper font size is very high, especially in mobile apps. In this blog post, let’s learn how to change the font size of the TextField widget in Flutter.
TextField has many useful properties such as style. Using the style property and the TextStyle class we can change the TextField font size.
See the following code snippet.
TextField(
style: const TextStyle(fontSize: 20),
decoration: const InputDecoration(border: OutlineInputBorder()),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
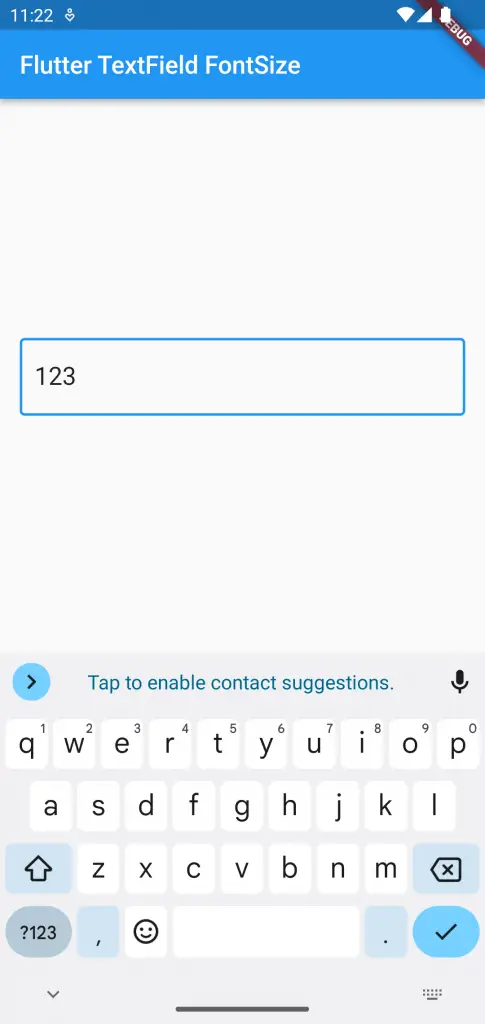
)You will get the following output.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField FontSize'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
style: const TextStyle(fontSize: 20),
decoration: const InputDecoration(border: OutlineInputBorder()),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
)));
}
}
Similarly, you can also change the TextField text color.
I hope this Flutter tutorial to change TextField font size is helpful for you.