How to change OutlinedButton Border Color in Flutter
OutlinedButton is one of the regularly used button widgets in Flutter. In this blog post, how to change the border color of Outlined Button in Flutter.
Adding an OutlinedButton is easy. You can customize the style of the button using the OutlinedButton.styleFrom method. You can use its side property and the BorderSide class to change the border color.
See the code snippet given below.
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
side: const BorderSide(color: Colors.red),
),
child: const Text('Outlined Button'),
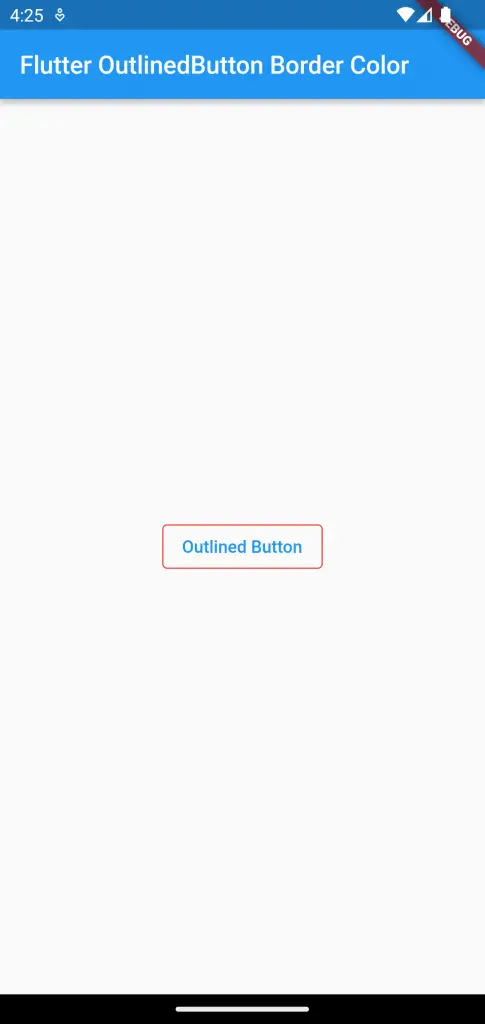
)You will get the output of the OutlinedButton with the red color border.

You can also change the thickness of the border using the width property of the BorderSide class.
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
side: const BorderSide(color: Colors.red, width: 5),
),
child: const Text('Outlined Button'),
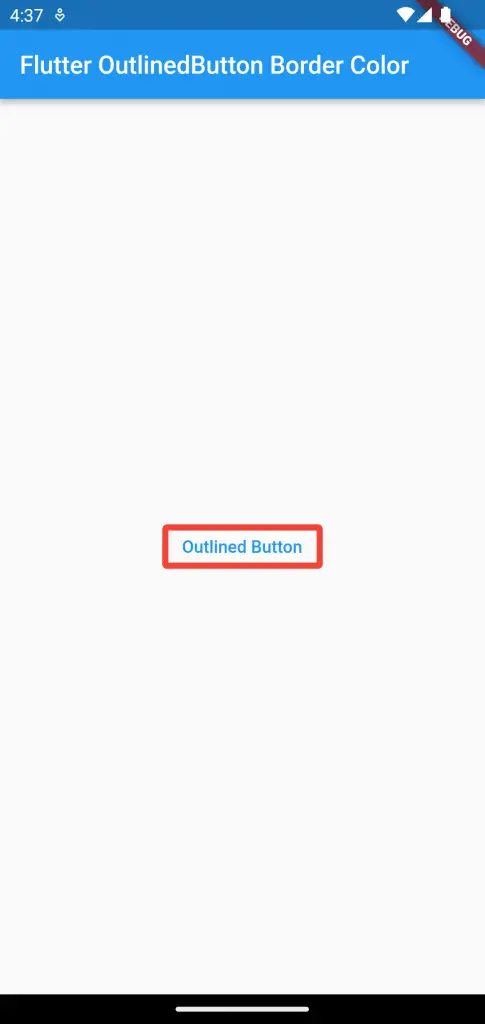
)Following is the output.

Following is the complete code for reference.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter OutlinedButton Border Color'),
),
body: Center(
child: OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
side: const BorderSide(color: Colors.red, width: 5),
),
child: const Text('Outlined Button'),
)));
}
}
I hope this tutorial on Flutter OutlinedButton border color and width is helpful for you.