How to Capitalize TextField Content in Flutter
TextField is a very important widget that helps users to input text. Sometimes you may want the case of the TextField text specific. In this Flutter tutorial, let’s check how to capitalize the content of TextField.
It’s quite simple. You can use TextCapitalization class to capitalize input text. With the help of textCapitalization property of the TextField widget, you can change the capitalization. See the code snippet below.
TextField(
textCapitalization: TextCapitalization.characters,
decoration: InputDecoration(hintText: 'Enter your name'),
controller: myController,
),You have also other capitalization options such as TextCapitalization.words, TextCapitalization.sentences, etc. according to your needs. Following is the complete example of Flutter TextField capitalization.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Capitalize TextField',
home: FlutterExample(),
);
}
}
class FlutterExample extends StatefulWidget {
const FlutterExample({super.key});
@override
State<FlutterExample> createState() => _FlutterExampleState();
}
class _FlutterExampleState extends State<FlutterExample> {
final myController = TextEditingController();
@override
void dispose() {
myController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Capitalize TextField Example'),
),
body: Padding(
padding: const EdgeInsets.all(16),
child: Center(
child: TextField(
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter your name',
),
controller: myController,
textCapitalization: TextCapitalization.characters,
),
),
));
}
}
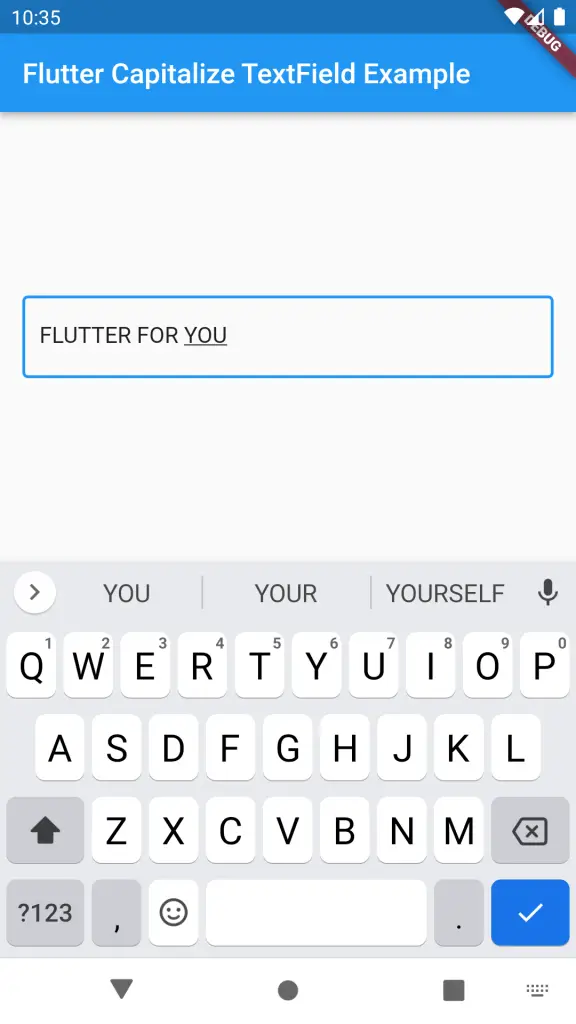
Following is the output of the above Flutter example.

I hope this Flutter tutorial will be helpful for you. Thanks for reading!