How to Capitalize Text in React Native using Style
Sometimes, we need to show text in some specific cases. There are already JavaScript functions such as toLowerCase and toUpperCase. But having a property for changing cases or capitalize can make your work simpler.
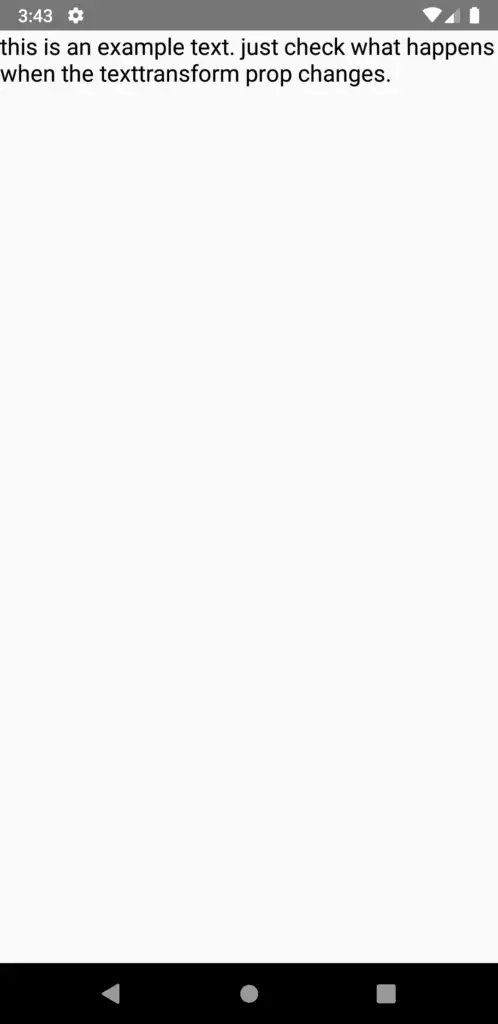
In this react native example, I am using a text style prop named textTransform for the case conversion and capitalization of the Text component. Go through the following example and its output where I convert all text into lowercase.
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View>
<Text style={styles.title}>
This is an example text. Just check what happens when the textTransform
prop changes.
</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
title: {
fontSize: 18,
textTransform: 'lowercase',
},
});

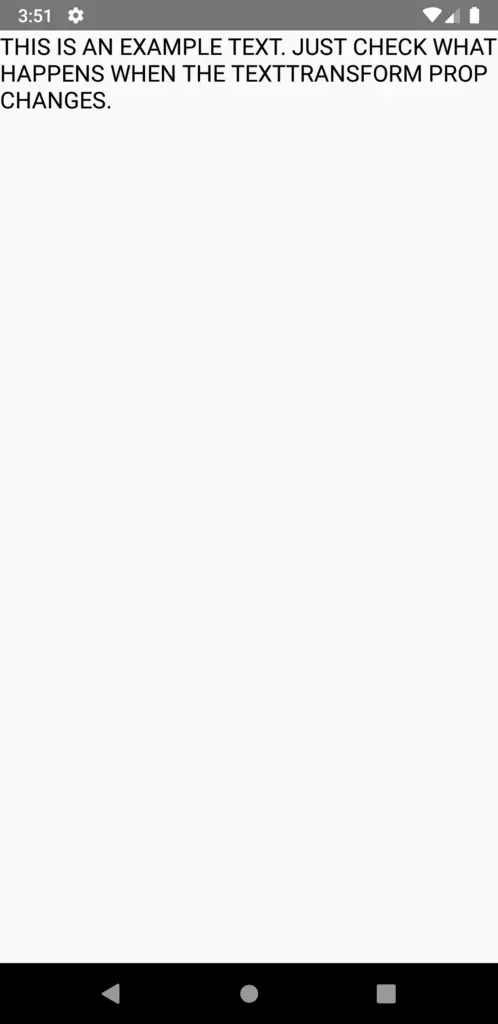
As you noticed, the whole text changed to lowercase when the value of textTransfrom prop is ‘lowercase‘. Let’s change the style prop to ‘uppercase‘ and then you can see all text get converted to uppercase.
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View>
<Text style={styles.title}>
This is an example text. Just check what happens when the textTransform
prop changes.
</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
title: {
fontSize: 18,
textTransform: 'uppercase',
},
});

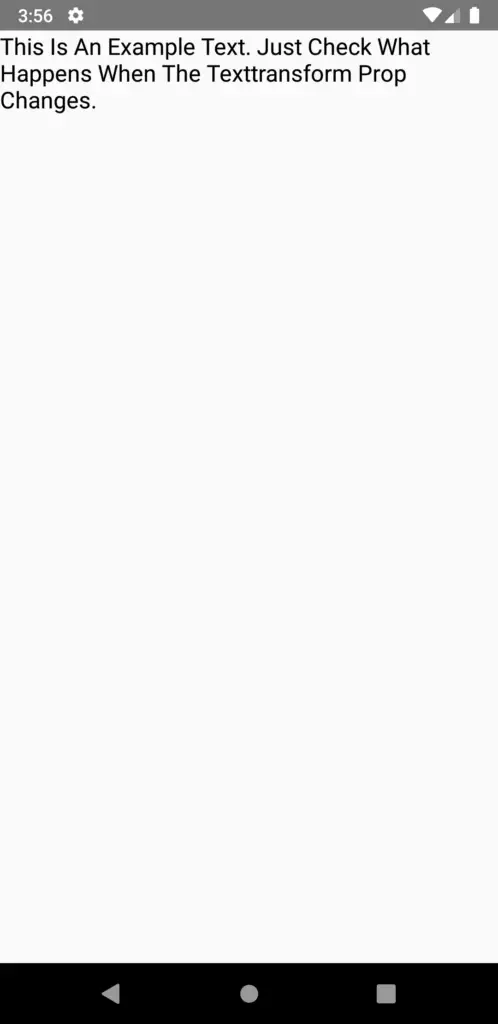
If you want to capitalize the first letter of each word then you should use ‘capitalize‘ value of textTransform style prop. Go through the following example where you can see every first letter of every word is capitalized. Also, do notice that if you have a capital letter inside a word like textTransform then it is converted as Texttransform.
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View>
<Text style={styles.title}>
This is an example text. Just check what happens when the textTransform
prop changes.
</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
title: {
fontSize: 18,
textTransform: 'capitalize',
},
});

I hope you have got an idea of how to use textTransform style prop in react native to capitalize text.
One Comment