How to Adjust TextInput Font Size in React Native
Customizing the appearance of TextInput in React Native apps can significantly improve the user experience. One of the common attributes to adjust is the font size. In this blog post, we’ll explore how to change the font size in TextInput using various methods.
Prerequisites
- Basic knowledge of React Native and JavaScript
- A functional React Native environment
Basic Usage of TextInput
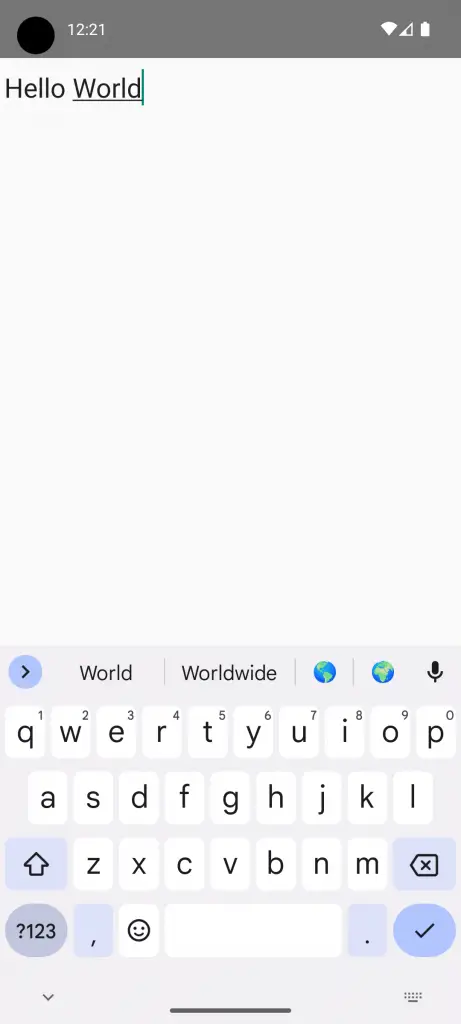
First, let’s understand how to create a simple TextInput component.
import React from 'react';
import { View, TextInput } from 'react-native';
const App = () => {
return (
<View>
<TextInput placeholder="Type here" />
</View>
);
};Change Font Size Using the style Prop
To adjust the font size, you can directly use the style prop.
<TextInput
placeholder="Type here"
style={{ fontSize: 24 }}
/>The style prop lets you apply custom styles. The fontSize attribute sets the size of the text.

Changing the font size of TextInput in React Native is quite straightforward, yet powerful for enhancing user engagement. Whether you opt for inline styling or more organized methods using StyleSheet, the process is simple and efficient.