How to Add Youtube Video in Your React Native App
YouTube is undoubtedly a part of our social media life. Hence, sometimes we may need to play YouTube videos in our mobile app. In this react native tutorial, let’s check how to integrate a YouTube video in React Native.
If you are looking to embed YouTube video then you can check my another blog post – how to embed YouTube video in react native webview.
First of all, get an API key from Google Developer Console by following the steps given below.
- First of all go to Google developer console. If you don’t have a project already then you have to create a new one there.

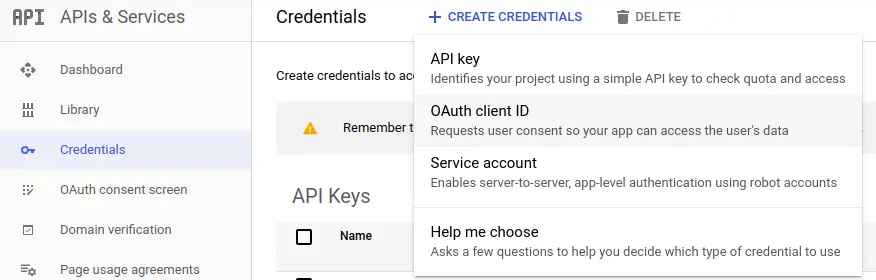
- Click on Credentials and select CREATE CREDENTIALS. Then Choose API Key.

- Copy the API key generated. we will need it in the react native project.
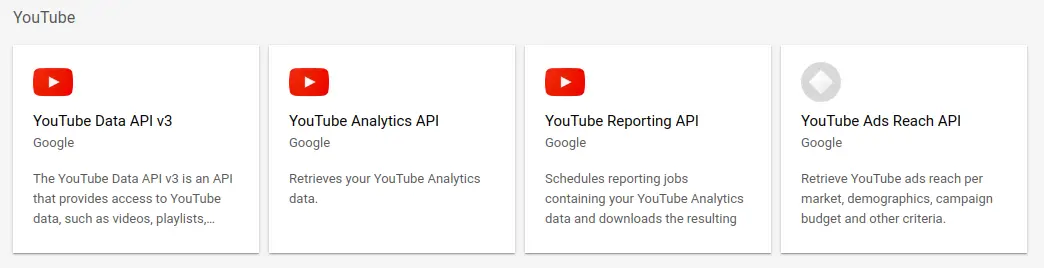
- Now click on Library and scroll down and choose YouTube Data API v3.

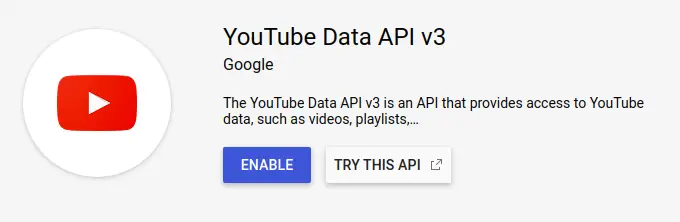
- Now click on ENABLE to enable API.

Now, you need to add react native youtube library into your project by running the following command.
npm install react-native-youtube -SI assume you are using a react native version greater than 0.60 and hence you don’t need to link the library. Anyway, don’t forget to run pod install for iOS devices.
It’s very easy to implement the library.
import YouTube from 'react-native-youtube';
<YouTube
apiKey: 'YOUR_API_KEY'
videoId="KVZ-P-ZI6W4"
play
fullscreen
loop
onReady={e => this.setState({ isReady: true })}
onChangeState={e => this.setState({ status: e.state })}
onChangeQuality={e => this.setState({ quality: e.quality })}
onError={e => this.setState({ error: e.error })}
style={{ alignSelf: 'stretch', height: 300 }}
/>Replace YOUR_API_KEY with your own API key which you generated earlier. The videoId can be obtained from the video url. For example, if the video url is https://www.youtube.com/watch?v=KVZ-P-ZI6W4 then the videoId is KVZ-P-ZI6W4.
Following is the complete example of playing YouTube video in React Native.
Class Component
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import YouTube from 'react-native-youtube';
export default class YoutubeExample extends Component {
constructor(props) {
super(props);
this.state = {
isReady: false,
status: "",
quality: "",
error: ""
};
}
render() {
return (
<View style={styles.container}>
<YouTube
apiKey="YOUR_API_KEY"
videoId="KVZ-P-ZI6W4" // The YouTube video ID
play // control playback of video with true/false
fullscreen={false} // video should play in fullscreen or inline
loop={false} // control whether the video should loop when ended
onReady={e => this.setState({ isReady: true })}
onChangeState={e => this.setState({ status: e.state })}
onChangeQuality={e => this.setState({ quality: e.quality })}
onError={e => this.setState({ error: e.error })}
style={styles.youtube}
/>
<Text>{`Status: ${this.state.status}`}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
youtube: {
alignSelf: 'stretch',
height: 300
}
});
Function Component
import React, {useState} from 'react';
import {View, Text, StyleSheet} from 'react-native';
import YouTube from 'react-native-youtube';
const YoutubeExample = () => {
const [isReady, setIsReady] = useState(false);
const [status, setStatus] = useState('');
const [quality, setQuality] = useState('');
const [error, setError] = useState('');
return (
<View style={styles.container}>
<YouTube
apiKey="YOUR_API_KEY"
videoId="KVZ-P-ZI6W4" // The YouTube video ID
play // control playback of video with true/false
fullscreen={false} // video should play in fullscreen or inline
loop={false} // control whether the video should loop when ended
onReady={(e) => setIsReady(true)}
onChangeState={(e) => setStatus(e.state)}
onChangeQuality={(e) => setQuality(e.quality)}
onError={(e) => setError(e.error)}
style={styles.youtube}
/>
<Text>{`Status: ${status}`}</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
youtube: {
alignSelf: 'stretch',
height: 300,
},
});
export default YoutubeExample;
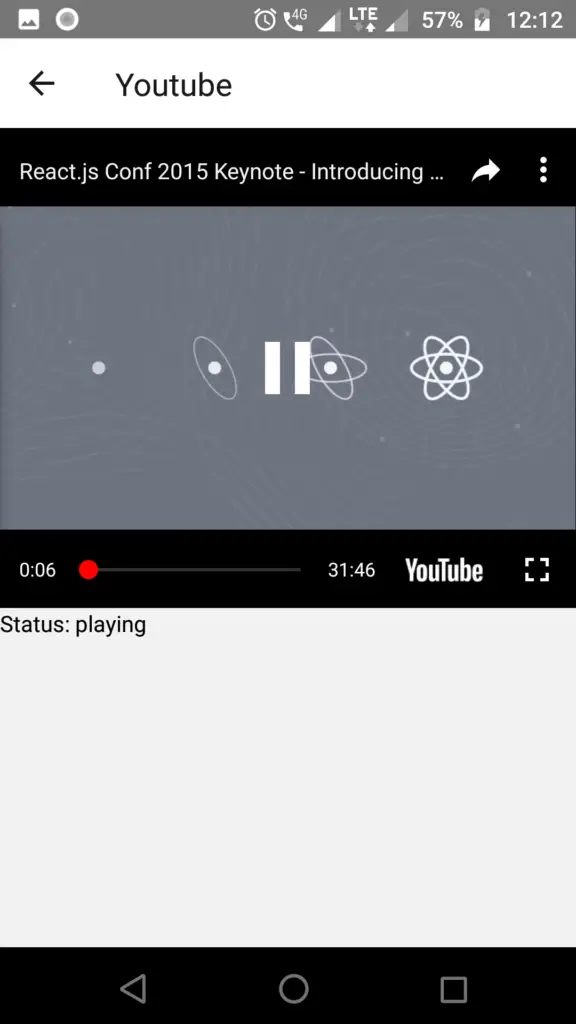
The Following is the output of the react native example.

I hope you liked this React Native tutorial!
Thanks so much. I am new to react and was looking how to incorporate videos and it wasn’t clear I needed to use an API key. Appreciate the tutorial.
This package breaks youtube’s tos. Apple may reject your app if you use it.
Thanks so much. I am new to react and was looking how to incorporate videos and it wasn’t clear I needed to use an API key. Appreciate the tutorial.
This package breaks youtube’s tos. Apple may reject your app if you use it.