How to Add Border with Rounded Corners in iOS SwiftUI
Rounded corners have the capability to make UI elements more beautiful and elegant. Let’s learn how to add borders with rounded corners in SwiftUI.
Border() modifier can be used to draw borders around Ui elements. But for rounded corners, you have to use the overlay() modifier.
See the code given below.
import SwiftUI
struct ContentView: View {
var body: some View {
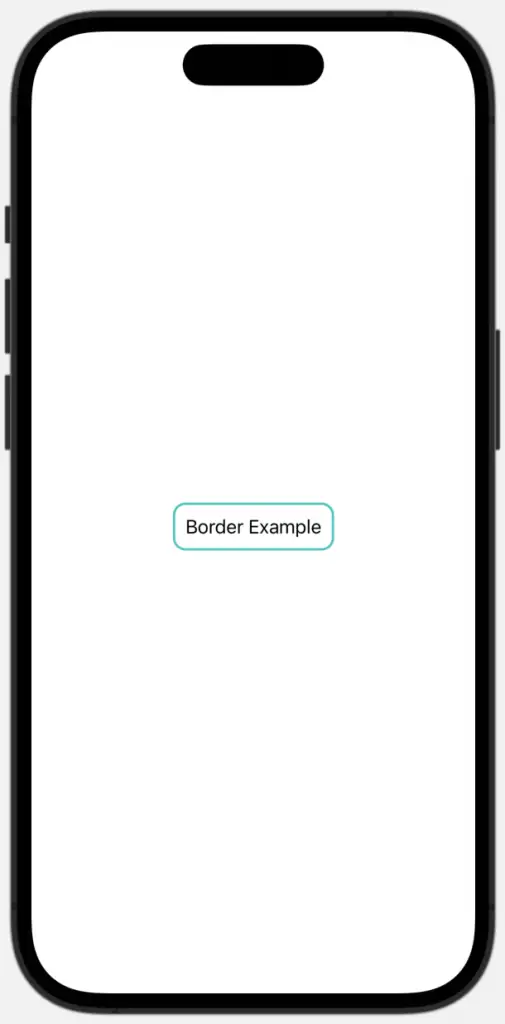
Text("Border Example")
.padding(10)
.overlay(RoundedRectangle(cornerRadius: 10)
.stroke(.mint, lineWidth: 2))
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
As you see, we used the RoundedRectangle shape as an overlay to achieve the result. Following is the output of this iOS app development tutorial.

That’s how you add borders with rounded corners in an iOS app using SwiftUI.





One Comment