How to Use Flipper with React Native Projects
Flipper is a debugging tool backed by Facebook and can be used for debugging Android, iOS, and react native projects. From version 0.62 onwards, React Native comes with default support for Flipper. Let’s check how to use flipper with react native.
First of all, you have to install the Flipper app on your PC. You can download flipper from their official website. Opening flipper will have a UI as given below.

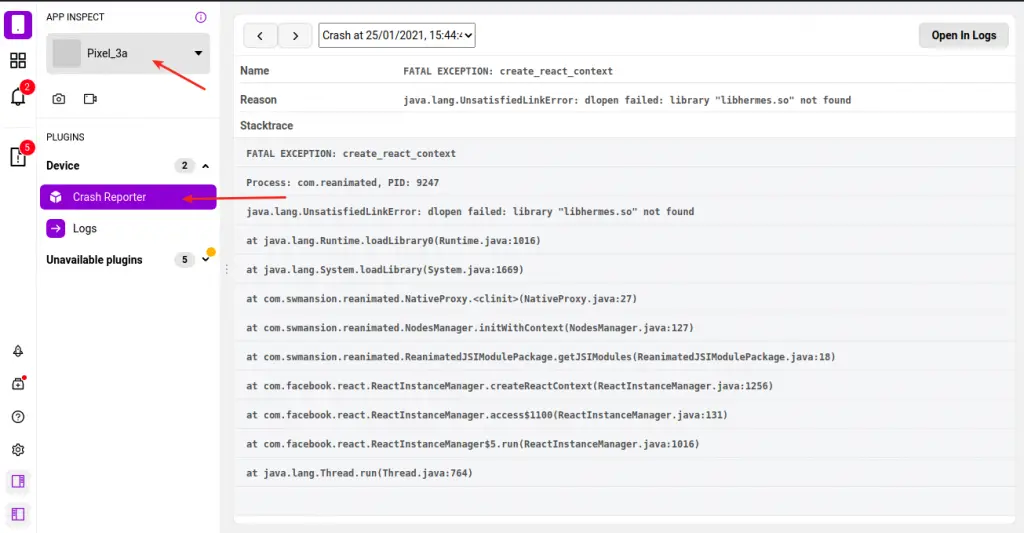
Now, run your react native project. Flipper has features such as metro actions, crash reporter, react dev tools, logs, layout inspector, etc. Tracking crashes are always a headache (especially when your app is starting up) in a normal react native setup. Flipper provides enhanced crash reporting as given below.

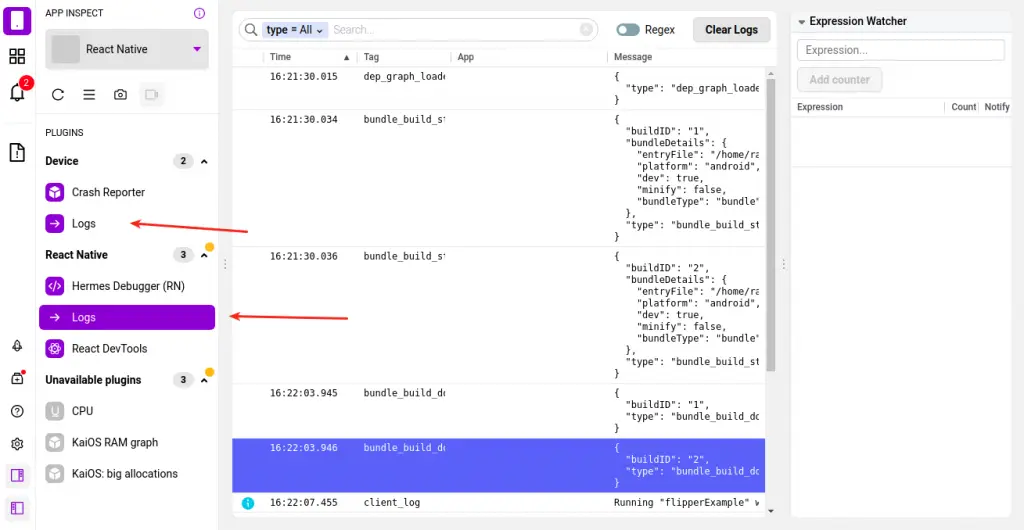
Flipper provides device logs as well as app logs.

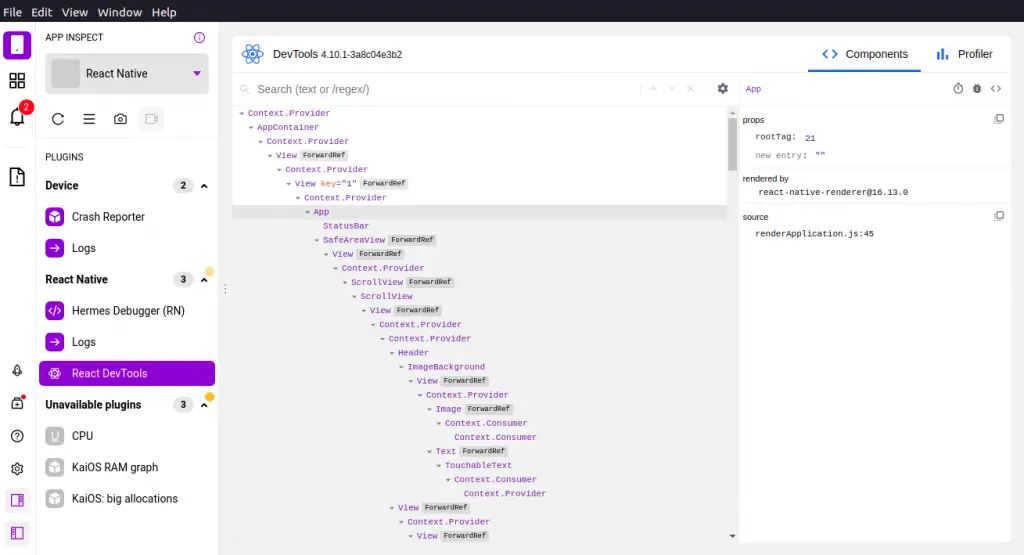
The React DevTools helps you to analyse component tree and Hermes Debugger can be used when hermes engine of your project is enabled.

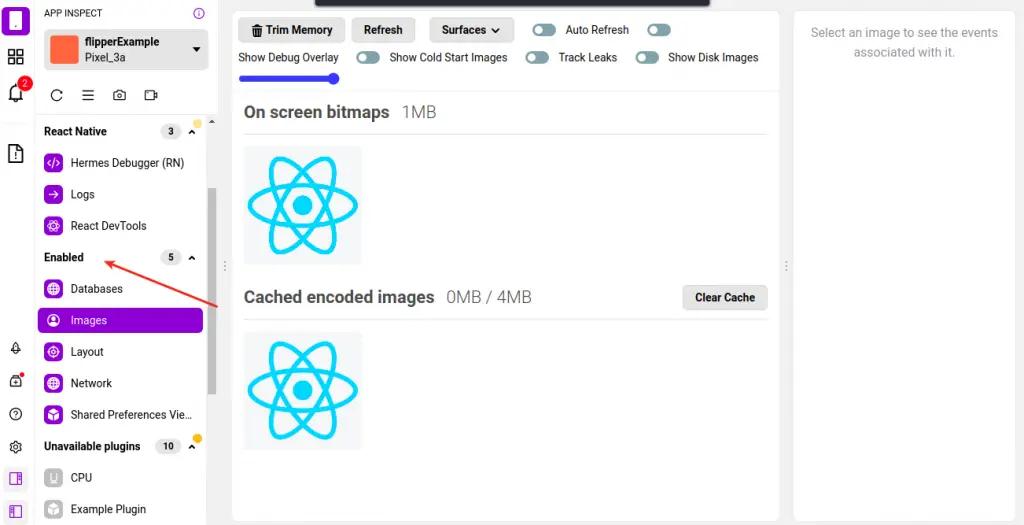
You can also enable inbuilt plugins such as Databases, Images, Layout, Network etc to enhance debugging with Flipper.

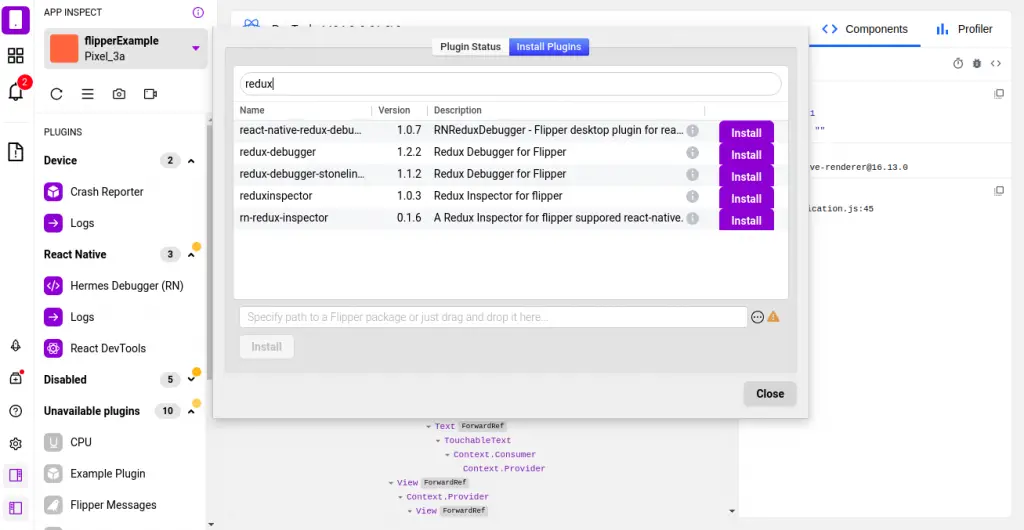
You can also install third party plugins from Plugin Manager.

I hope you got the basic idea on how to use flipper to debug react native apps.