How to put One View over Another in React Native
When the user interface of your react native app begins to get complex you may need to place or position one view over another view to create components. In this blog post, I will show you a simple react native example where one view is put over another one.
We use the style property position to align one view over another. The position of the view which is beneath the surface should be made relative whereas the position of views above it should be absolute. Make use of properties such as top, left, right and bottom to align the views.
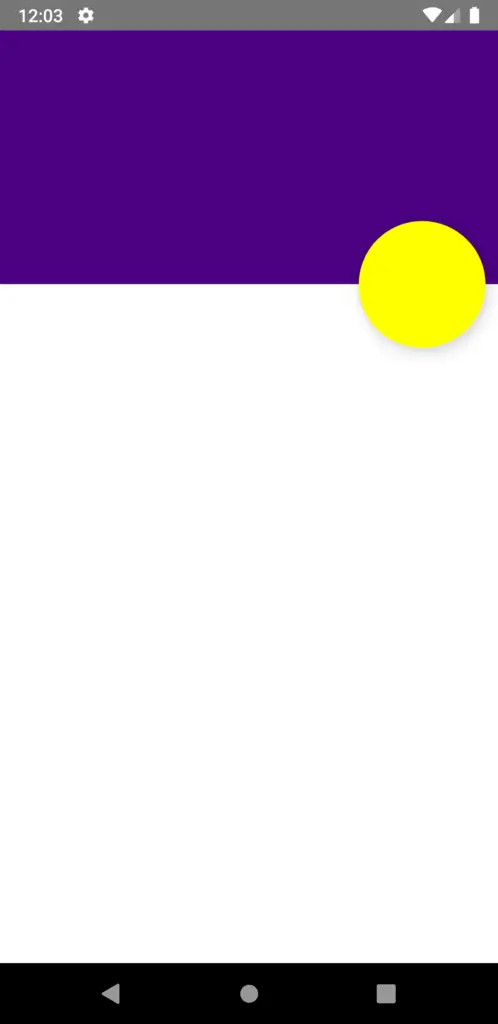
We have a header view and a circle view in the following example. The position of the header view is relative and the position of the circle placed above the header is absolute. Go through the complete react native example to get the idea.
import React from 'react';
import {StyleSheet, View} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<View style={styles.header} />
<View style={styles.circle} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
header: {
width: '100%',
height: 200,
position: 'relative',
top: 0,
left: 0,
backgroundColor: 'indigo',
},
circle: {
height: 100,
width: 100,
borderRadius: 50,
position: 'absolute',
top: 150,
right: 10,
elevation: 10,
backgroundColor: 'yellow',
},
});
export default App;
Please note that order of the views is important in the code. Here first we have given the header and the circle is followed. We get the following output for this example.

That’s how you add one View over another in react native. I hope this react native tutorial will help you.