How to Make your React Native App Restricted to Portrait Orientation
Some famous apps out there such as Instagram are restricted to portrait orientation. You may also want your react native app to support portrait orientation only.
By default, react native works on both orientations- portrait and landscape. Let’s check how to restrict the app to portrait in react native.
To make the app portrait only you need to make changes specifically for Android as well as iOS.
React Native Android Portrait Only
- First, open the Android manifest file which is located at YourProject/android/app/src/main/AndroidManifest.xml
- Inside the activity tag, add the following attribute:
android:screenOrientation=”portrait” - Now the AndroidManifest.xml file looks below:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sample">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:networkSecurityConfig="@xml/network_security_config"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
That’s enough, android devices will get restricted to portrait orientation.
React Native iOS Portrait Only
- Open the Xcode project file from YourProject/ios/ folder.
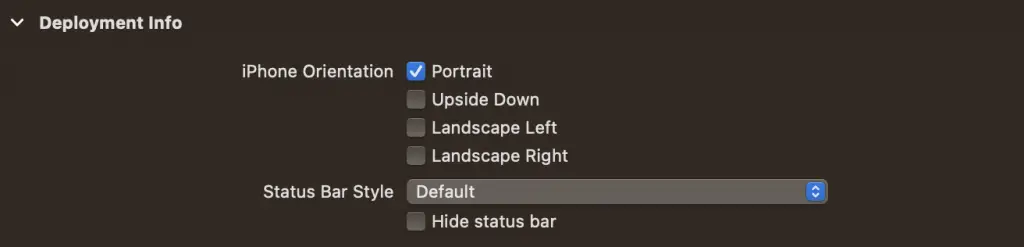
- In the general settings, look for Device Orientation under Deployement Info.
- Uncheck boxes against options such as Landscape Left and Landscape Right.
- Make sure the checkbox against Portrait option is marked.

That’s how you restrict a react native app to portrait orientation for Android and iOS devices.