How to Create a Picker Component with Prompt Message in React Native
If you want to create a picker component with a prompt message in React Native then this is the right place to look for.
The Picker component will be removed from react native core and hence install Picker from react native community using the following command.
npm install @react-native-picker/picker --saveor
yarn add @react-native-picker/pickerFor iOS users, execute the following command too.
npx pod-installCreating a picker component with a prompt is pretty simple, all you need is to add a prompt prop to the picker component and assign your message to it. Still, have doubts? just have a look at the example given below.
import React, {useState} from 'react';
import {View} from 'react-native';
import {Picker} from '@react-native-picker/picker';
const App = () => {
const [language, setlanguage] = useState('java');
return (
<View>
<Picker
selectedValue={language}
style={{height: 50, width: 200}}
prompt="Choose Language"
onValueChange={(itemValue, itemIndex) => setlanguage(itemValue)}>
<Picker.Item label="Java" value="java" />
<Picker.Item label="JavaScript" value="js" />
</Picker>
</View>
);
};
export default App;
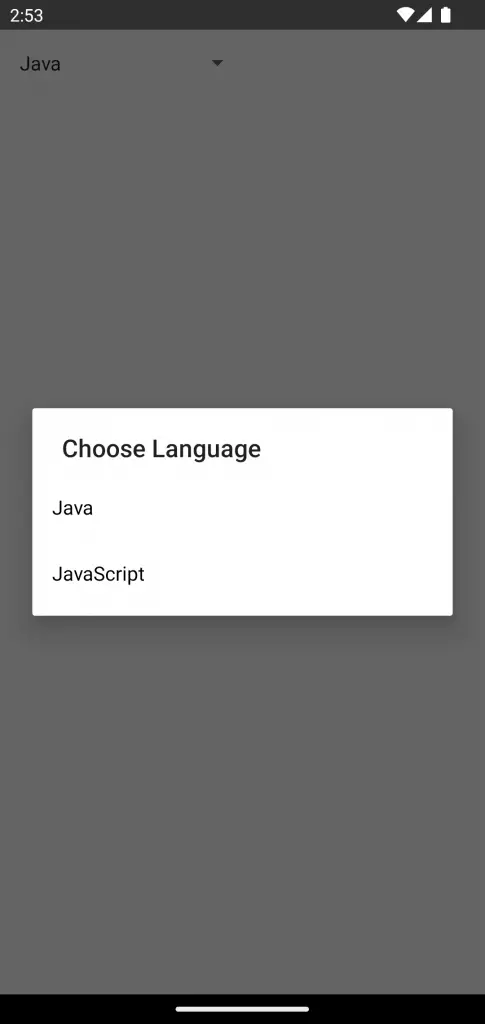
Following is the output of the above example.

That’s how you add the Picker component with a prompt message in react native.