How to show SuperScript and SubScript in React Native Text
Sometimes you may need to show superscript and subscript through the react native text component. Superscript characters are small and are slightly above the normal baseline whereas subscript characters appear slightly below.
You can use the lineHeight property of the Text component to show superscripts and subscripts. With lineHeight, you can place the text above or below to the nearby text content. Following is the react native example to show subscript and superscript.
import React from 'react';
import {View, Text, StyleSheet} from 'react-native';
const Home = () => {
return (
<View style={styles.container}>
<View style={{flexDirection: 'row', marginBottom: 20}}>
<Text style={{fontSize: 20, lineHeight: 30}}>superscript</Text>
{/*superscript*/}
<Text style={{fontSize: 15, lineHeight: 18}}>x</Text>
</View>
<View style={{flexDirection: 'row'}}>
<Text style={{fontSize: 20, lineHeight: 30}}>subscript</Text>
{/*subscript*/}
<Text style={{fontSize: 15, lineHeight: 37}}>x</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
},
});
export default Home;
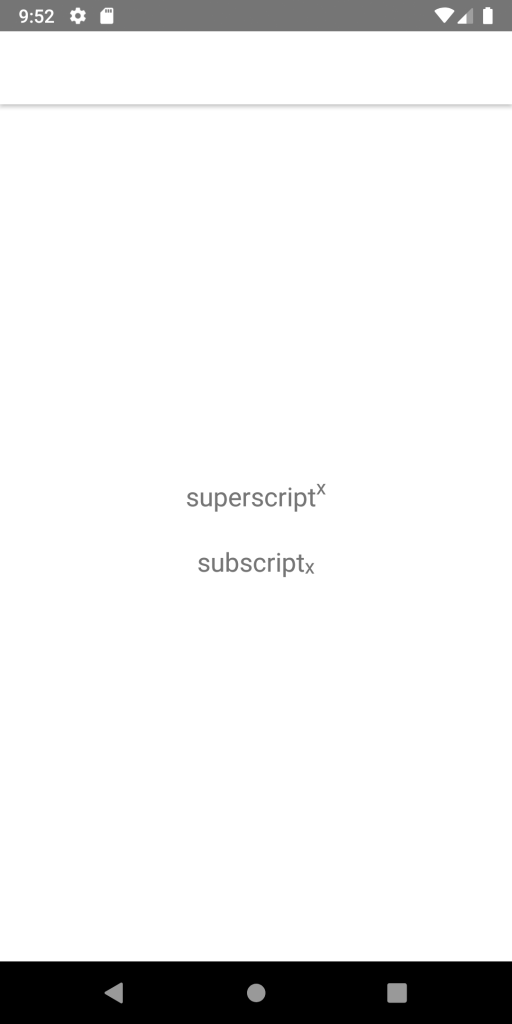
The output will be as given below:

That’s how you add superscript and subscript in react native. Have any doubts? Please use the comment section and let me know.
Terrible. Try embedding this in the middle of a wrapping paragraph. There is no use case where this is a practical solution