How to Prevent taking Screenshots in React Native App (Android)
Mobile users can take screenshots in any app easily. In some scenarios, you may want to prevent users from taking screenshots inside your app. In this tutorial, let’s check how to prevent screenshots in react native app.
Please note that this tutorial works only for Android apps created using react native.
Go to YourProject/android/app/src/main/java/com/yourproject/MainActivity and add the following.
...
import android.view.WindowManager;
import android.os.Bundle;
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_SECURE, WindowManager.LayoutParams.FLAG_SECURE);
}In the complete form, it would be something similar as given below.
package com.example1;
import com.facebook.react.ReactActivity;
import android.view.WindowManager;
import android.os.Bundle;
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript. This is used to schedule
* rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "Example1";
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_SECURE, WindowManager.LayoutParams.FLAG_SECURE);
}
}
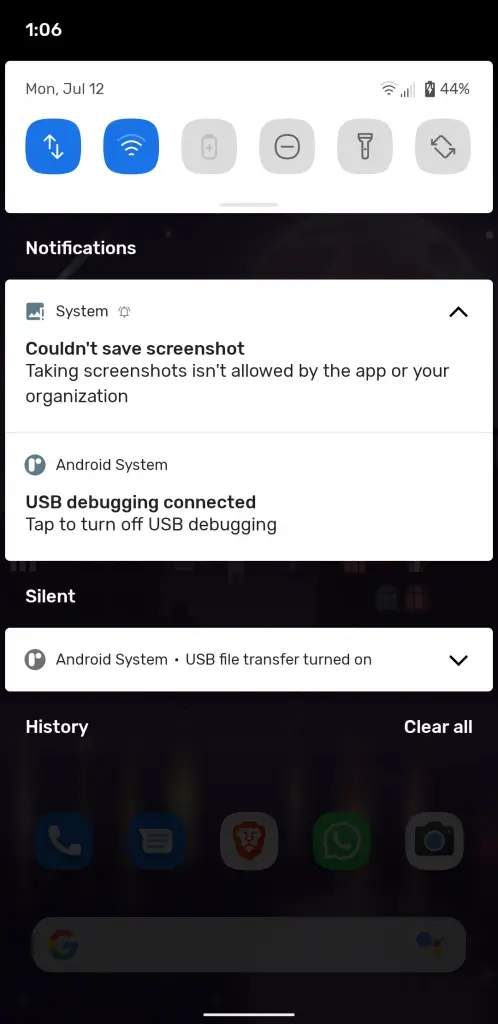
Now, when you try to take a screenshot inside your app you will get a notification and the screenshot will be prevented.

I hope this react native tutorial has helped you.