How to Make White StatusBar with Content Shown in React Native
React Native provides a StatusBar component to control your app status bar. You can easily create a white color StatusBar with the following snippet:
<StatusBar translucent backgroundColor="white"/>
Yes, there’s a problem with the above snippet, the whole status bar turns to white and you can’t see the content such as the signal, battery, etc.
In such cases, you can use barStyle prop of the StatusBar component. Adding the barStyle value ‘dark-content’ will make the content of the white status bar visible. Just go through the snippet below.
<StatusBar translucent backgroundColor="white" barStyle="dark-content" />
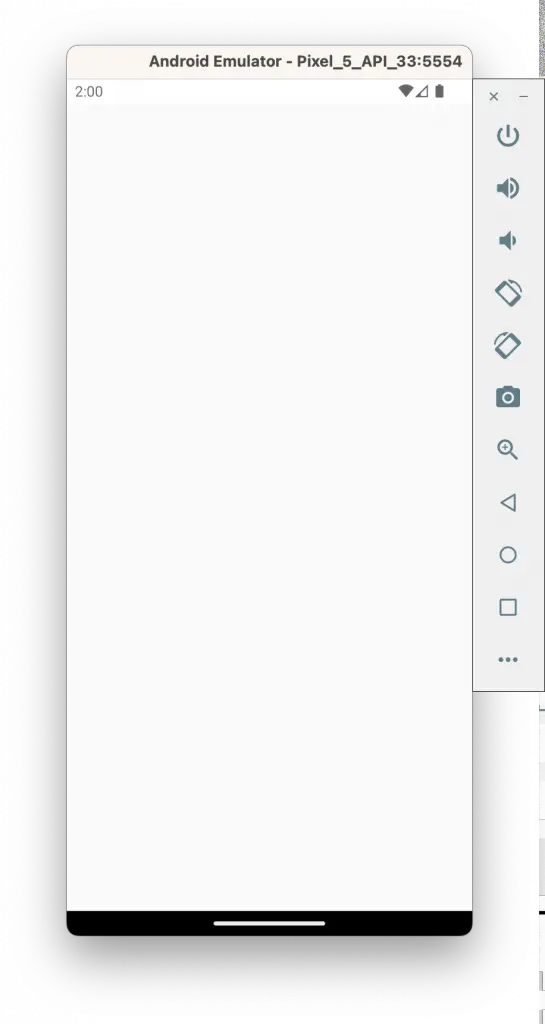
Then you will get the output of the white StatusBar with content.

For more information, you may go through the official document on the StatusBar component.