How to Integrate Google Maps in your React Native App (Android)
When coming to location-based maps, you can’t ignore Google Maps. In this blog post, let’s see how to integrate Google Maps in your React Native Android app.
We use React Native Maps react native library to add Google Maps. Before that, we need Google developer API to implement maps in your app.
Get Google Maps API
Go to Google Cloud Platform Console. Create a new project or use any of your existing projects.

Click on the top left menu and choose APIs & Services > Credentials.

Click on Create credentials and generate your API key.

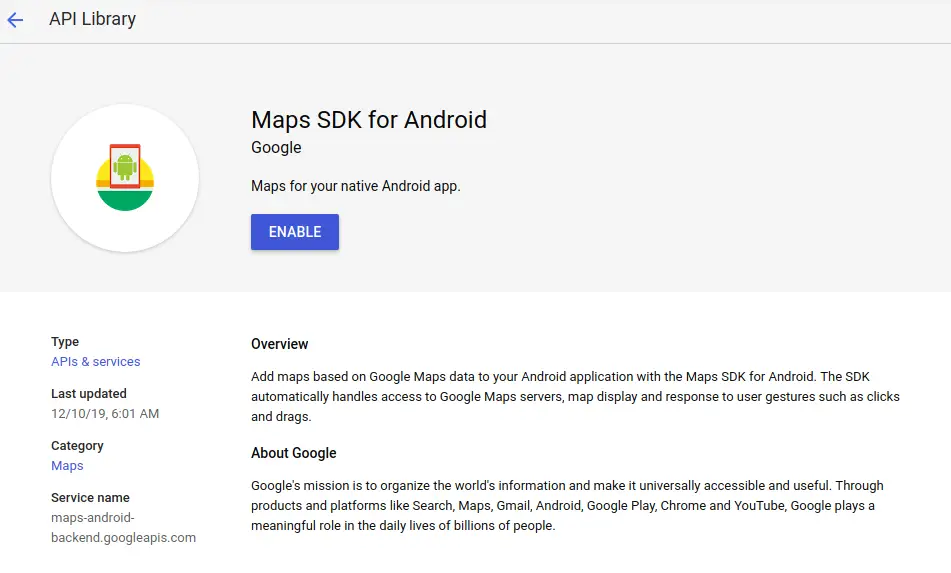
Now, go here and click on Enable button. Then only your generated API gets activated for Google Maps.

If you have any further doubts about getting API for your Android app then click here.
Set up React Native Maps
Install react native maps library using the command given below:
npm install react-native-maps --save-exactI assume you are using a react native version >= 0.60 so that you don’t need to link the library.
Now, open yourProject>android>build.gradle file and add supportLibVersion, playServicesVersion, androidMapsUtilsVersion inside ext{} tag. After adding, it would look like as given below.
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 16
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion = "28.0.0"
playServicesVersion = "16.1.0" // or set latest version
androidMapsUtilsVersion = "16.1.0"
}Open yourProject>android>app>src>main>AndroidManifest.xml file and add the following snippet inside <application> tag. Replace API Key with your own API you created first.
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="API Key"/>For more information on installing react native maps, refer here.
Implement Google Maps
React Native Maps have many maps related components. We use two components named MapView and Marker.
MapView can be used as given below.
<MapView
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>Here’s the full react native maps example.
import React, {Component} from 'react';
import {View, StyleSheet} from 'react-native';
import MapView, {Marker} from 'react-native-maps';
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<MapView
style={styles.map}
initialRegion={{
latitude: 40.7030799,
longitude: -74.0559131,
latitudeDelta: 0,
longitudeDelta: 0.05,
}}>
<Marker
coordinate={{
latitude: 40.7030799,
longitude: -74.0559131,
}}
title="Demo"
description="A location to test"
/>
</MapView>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
map: {
height: '100%',
width: '100%',
},
});
The example shows a marker on Google Maps.

I hope this blog post helped you. Thank you for reading!