How to Change Background Color of Button Component in React Native
The Button is one of the most commonly used components in React Native. The reason is quite obvious as we want buttons literally every screen inside the app.
In order to change the background color of the Button component you just need to use the prop color, as given below.
<Button title="BUTTON" color="#9C27B0" />Following is the complete example.
import React from 'react';
import {StyleSheet, Button, View} from 'react-native';
const Home = () => {
return (
<View style={styles.container}>
<Button title="BUTTON" color="purple" />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default Home;
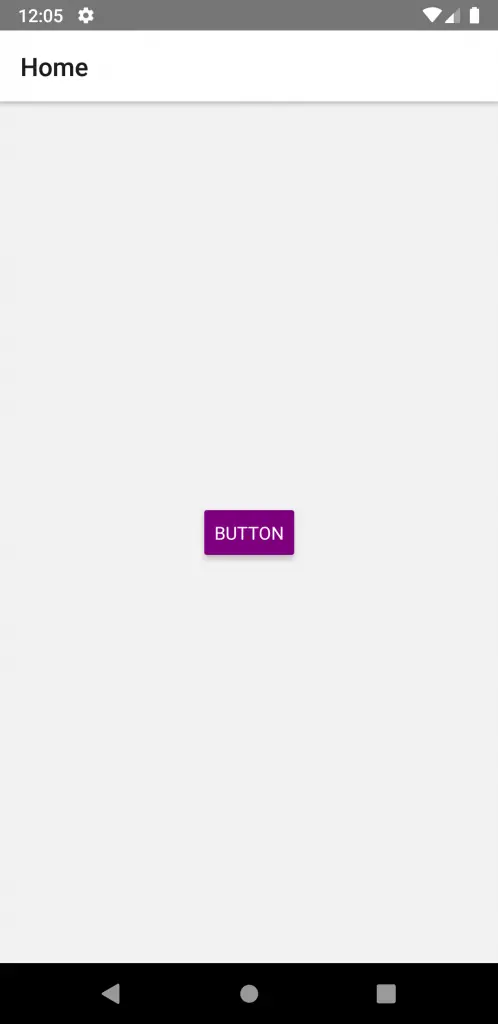
Following is the output.

That’s how you change the color of the Button in react native.