How to ask Permissions for Android in React Native
Post Android Lollipop OS, you need to ask for running permissions to access the camera, location, external memory, etc. This React Native tutorial will help you how to ask for running permissions in React Native.
Here, you should use PermissionsAndroid API from React Native. There are two types of permissions- normal and dangerous. Normal permissions are granted by default wherever dangerous permissions are granted by the user when you make a prompt.
In any case, you need to add those permissions to the Android Manifest file. In this tutorial, I want Write External Storage permission to be granted by the user.
First of all, add the permission
in android/app/src/AndroidManifest.xml.
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
The code snippet given below will take care of the running permission for external memory.
const downloadFile = async () => {
try {
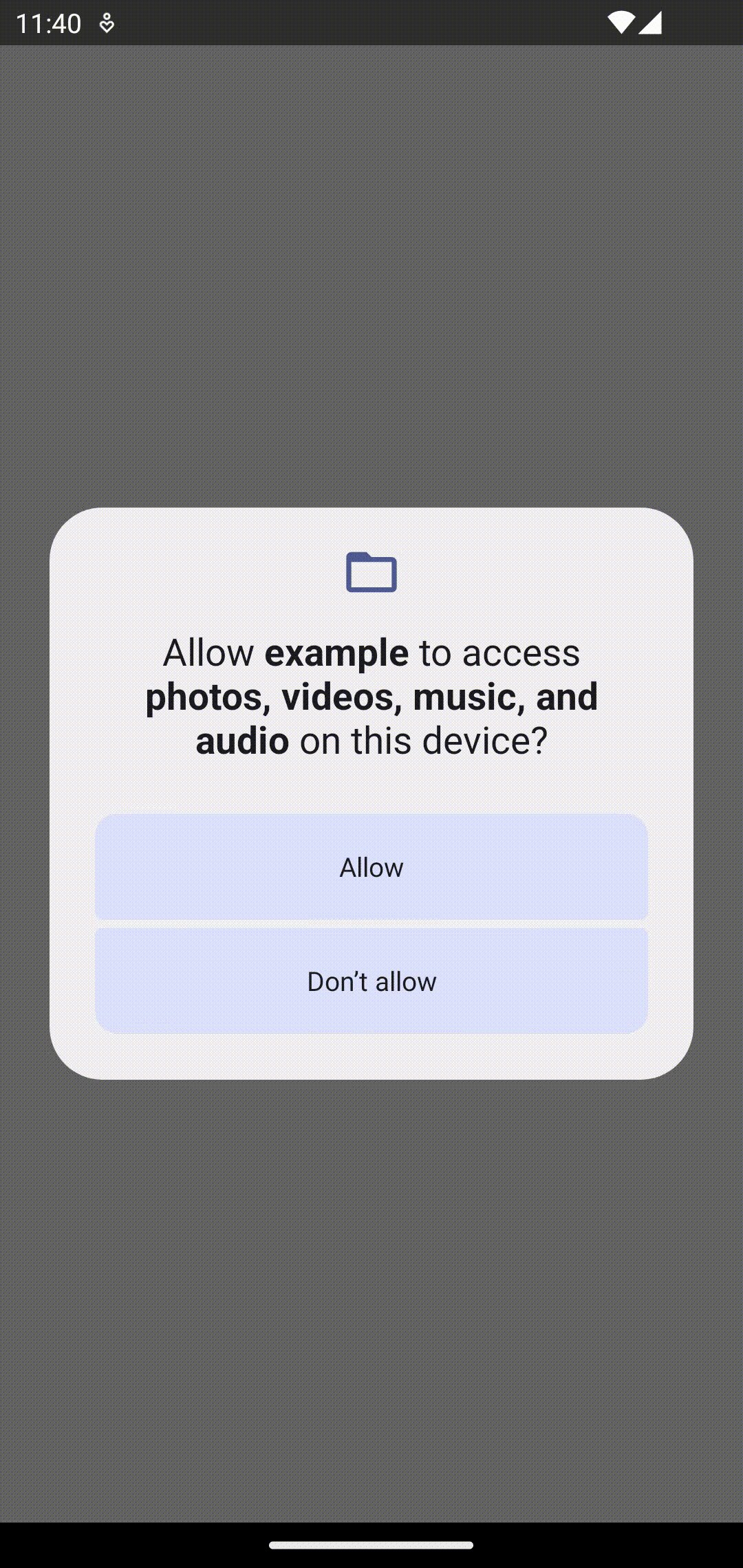
const granted = await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE,
{
title: 'Storage Permission',
message: 'App needs access to memory to download the file ',
buttonNeutral: 'Ask Me Later',
buttonNegative: 'Cancel',
buttonPositive: 'OK',
},
);
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
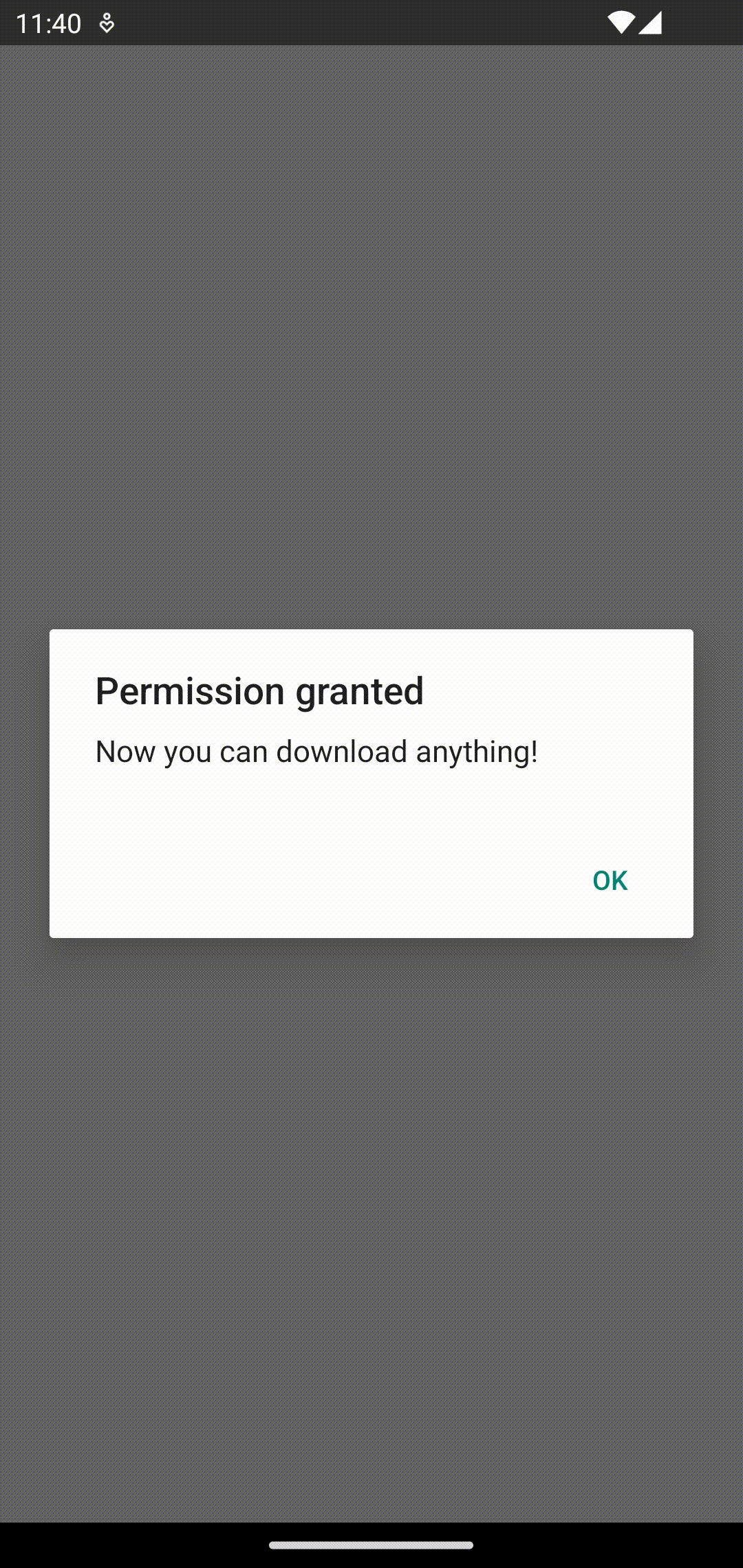
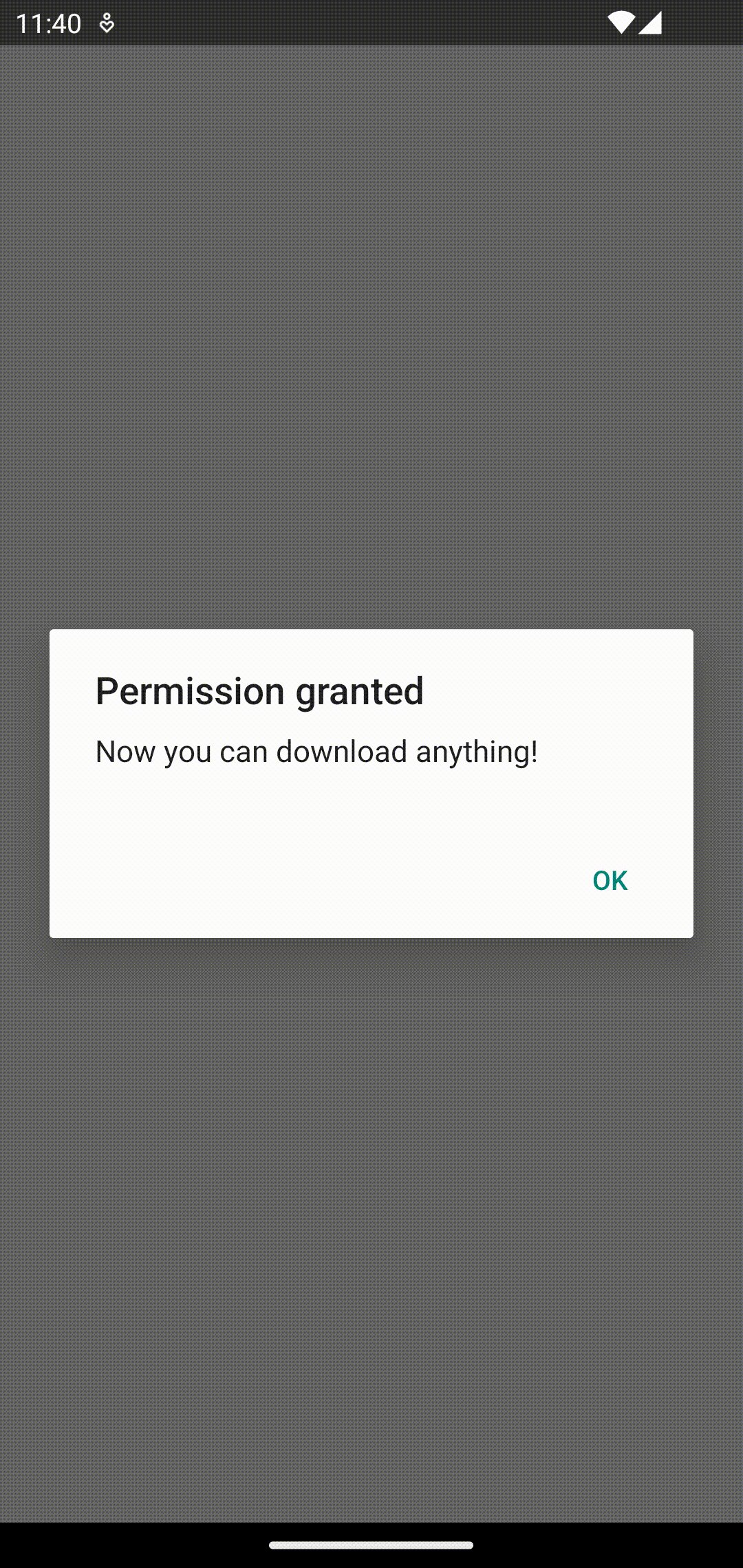
Alert.alert('Permission granted', 'Now you can download anything!');
} else {
Alert.alert(
'Permission Denied!',
'You need to give storage permission to download the file',
);
}
} catch (err) {
console.warn(err);
}
};
As you see, we used PermissionsAndroid API from react native to get the desired result.
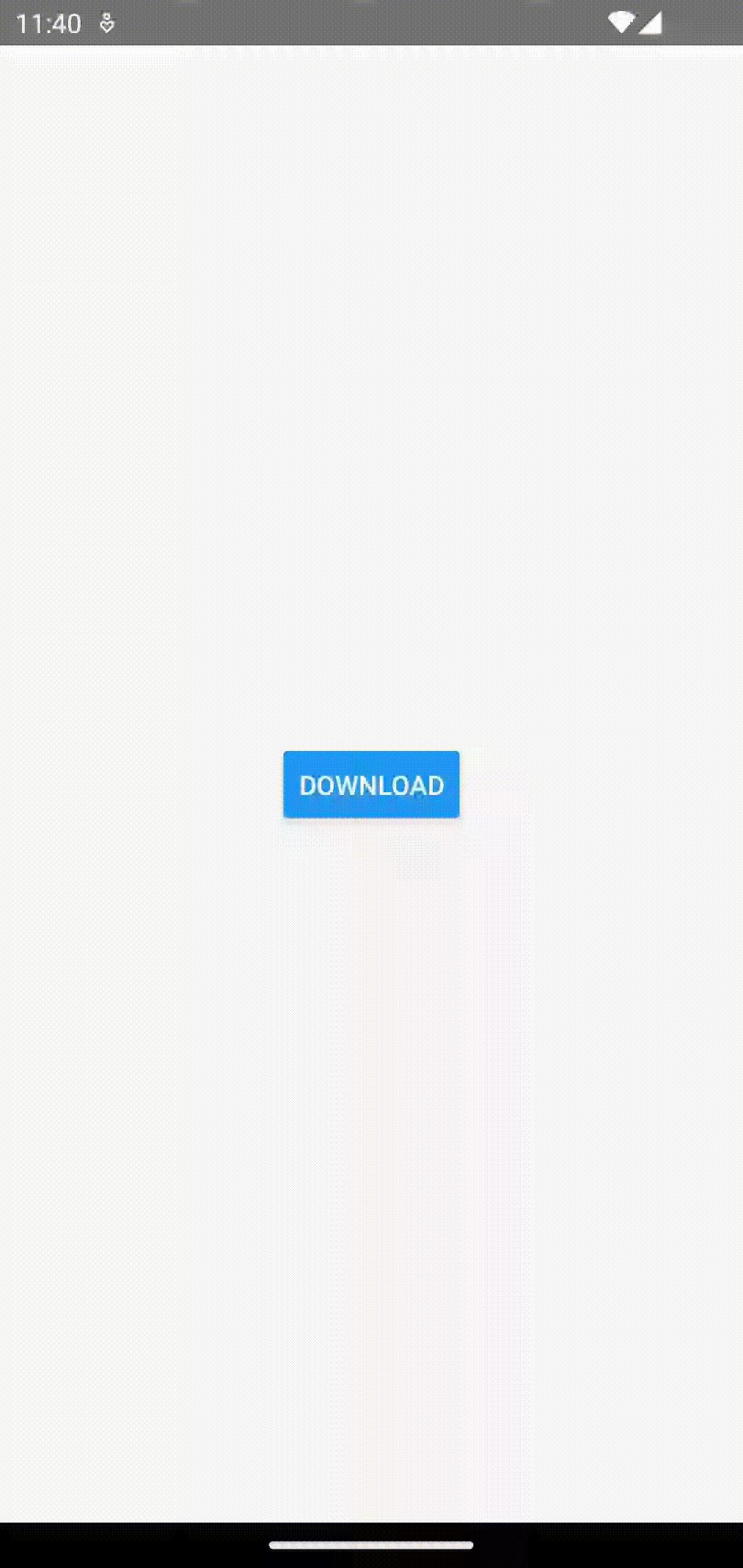
Following is the output.

Following is the complete code.
import {
StyleSheet,
PermissionsAndroid,
Button,
View,
Alert,
} from 'react-native';
import React from 'react';
const App = () => {
const downloadFile = async () => {
try {
const granted = await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE,
{
title: 'Storage Permission',
message: 'App needs access to memory to download the file ',
buttonNeutral: 'Ask Me Later',
buttonNegative: 'Cancel',
buttonPositive: 'OK',
},
);
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
Alert.alert('Permission granted', 'Now you can download anything!');
} else {
Alert.alert(
'Permission Denied!',
'You need to give storage permission to download the file',
);
}
} catch (err) {
console.warn(err);
}
};
return (
<View style={styles.container}>
<Button onPress={downloadFile} title="Download" />
</View>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
That’s how you ask for Android permissions in react native.