How to Add Shadows for Text Component in React Native
The Text component in React Native appears to be simple but it has a lot of props for customization and usability. Sometimes, we want to make the Text component more stylish by having shadows with vibrant colors.
In such cases, you don’t need to rely on any third-party component libraries- react native text itself has such features.
All you need to use are three style props of text – textShadowColor, textShadowRadius, and
import React from 'react';
import {Text, View} from 'react-native';
const App = () => {
return (
<View style={{flex: 1}}>
<View>
<Text
style={{
fontSize: 48,
color: 'red',
textShadowColor: 'rgba(0, 0, 0, 0.75)',
textShadowOffset: {width: 1, height: 1},
textShadowRadius: 20,
}}>
React Native For You
</Text>
</View>
</View>
);
};
export default App;
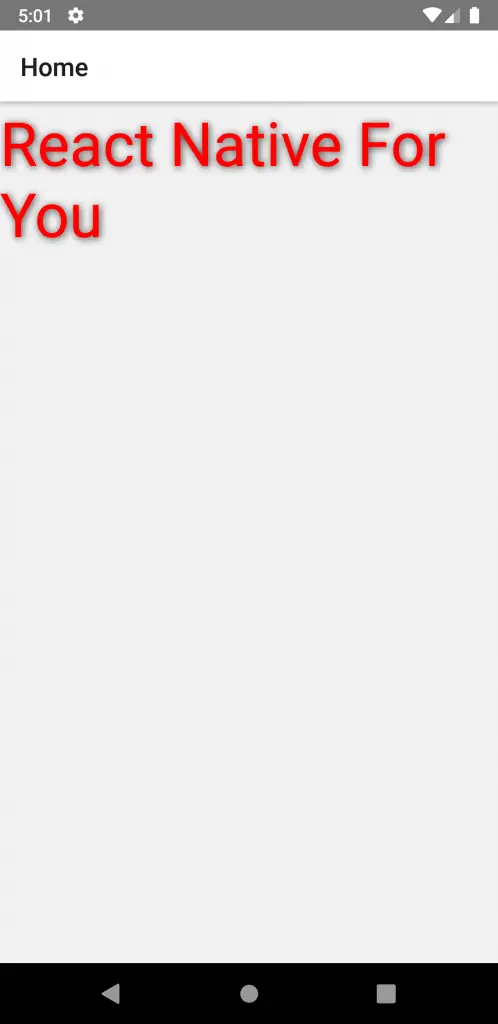
Following is the output of this react native example.

That’s how you add shadows to Text in react native.