How to Add OTP Input in React Native
As a part of authentications such as phone number authentications, usage of one-time passwords is increasing among mobile phone apps. Let’s check how to create OTP input easily in react native.
I am using a third-party library named react native OTP input for this example.
Install react native OTP input on your project using any of the following commands.
npm install --save @twotalltotems/react-native-otp-inputor
yarn add @react-native-community/clipboardThe library also uses react native clipboard. So, install the clipboard library using any of the following commands.
npm install --save @react-native-community/clipboardor
yarn add @react-native-community/clipboardFollowing is the basic react native example with OTP input.
import React from 'react';
import {View, StyleSheet} from 'react-native';
import OTPInputView from '@twotalltotems/react-native-otp-input';
const App = () => {
return (
<View style={styles.container}>
<OTPInputView
pinCount={6}
style={styles.otpView}
codeInputFieldStyle={styles.underlineStyleBase}
onCodeFilled={value => {
console.log(value);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
otpView: {
width: '80%',
height: 200,
color: 'black',
},
underlineStyleBase: {
width: 30,
height: 45,
borderWidth: 0,
borderBottomWidth: 1,
color: 'black',
borderBottomColor: '#17BED0',
},
});
export default App;
The pinCount prop refers to the number of inputs and the onCodeFilled prop gives you the OTP when it is entered.
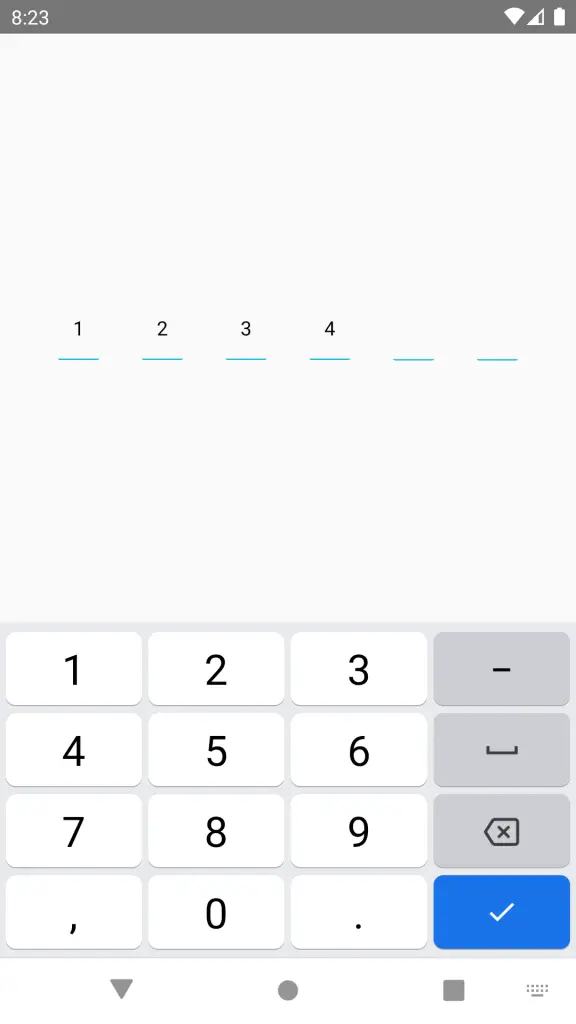
The output of the above example is as given below.

I hope this react native tutorial to create OTP input has helped you. Thank you for reading.
{
console.log(value);
}}
/>
{
console.log(value);
}}
/>