How to Add Border to Card in Android Jetpack Compose
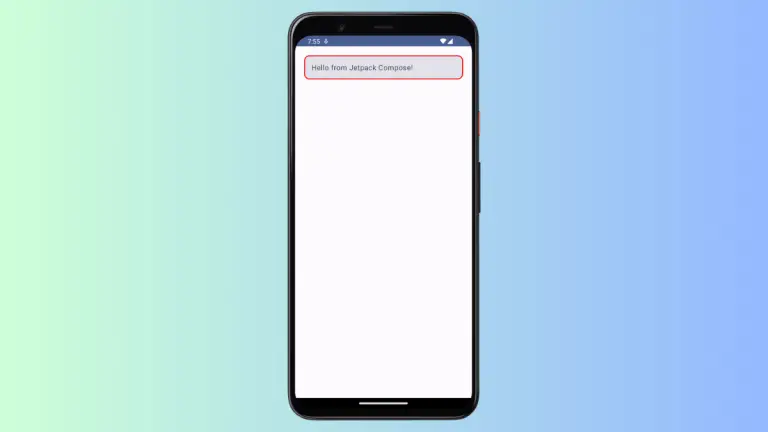
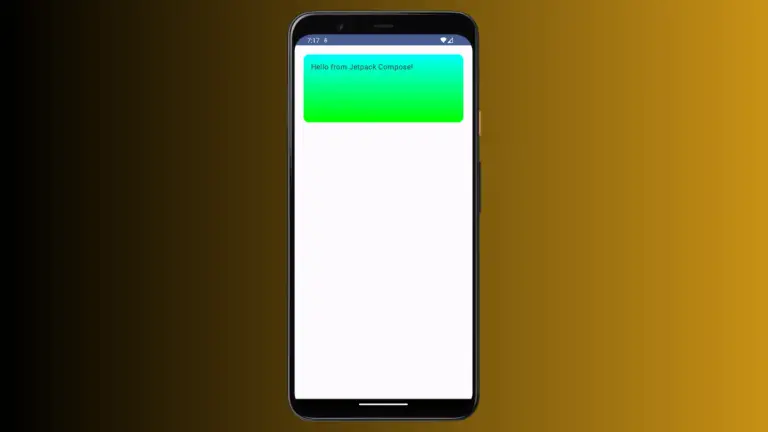
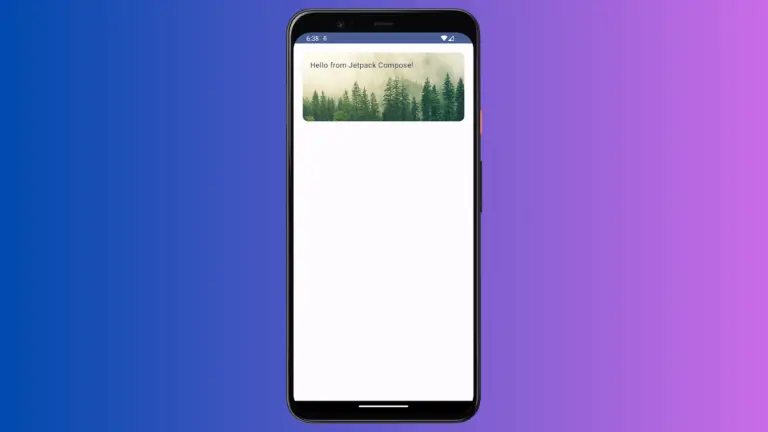
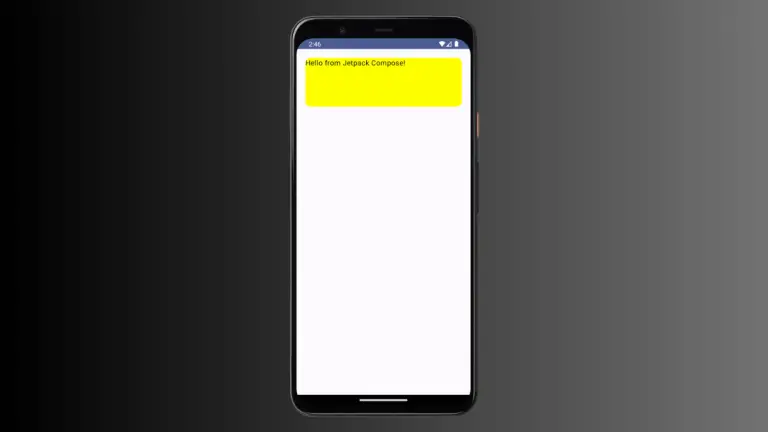
Adding decorative elements to your UI components can significantly enhance the look and feel of your app. In Jetpack Compose, it’s a breeze to add these elements. In this blog post, we will focus on adding a border to the Card Composable. The Card Composable is a container that presents content in a neat, clean…