How to set TextField Border Radius in Flutter
Border radius helps to adjust the corners and make them rounded and beautiful. In this tutorial, let’s learn how to change the TextField border radius in Flutter easily.
The decoration property of the TextField widget is used to style the input. The InputDecoration and OutlineInputBorder help us to add borders to the TextField. You can also tweak the border radius using the borderRadius property.
See the code snippet given below.
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(borderRadius: BorderRadius.circular(30)),
),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
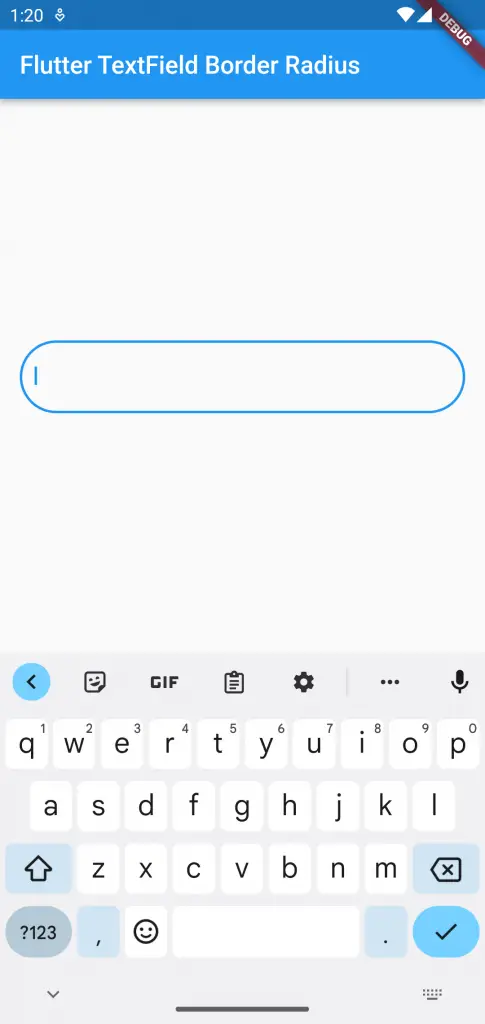
)You will get the output of TextField with rounded corners.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField Border Radius'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(borderRadius: BorderRadius.circular(30)),
),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
),
));
}
}
I hope this Flutter Textfield border radius tutorial is helpful for you.