How to Set Form Background Color in iOS SwiftUI
Setting a custom background color for a Form in iOS applications adds a touch of personalization and enhances the user experience. With SwiftUI, developers can effortlessly alter the background color of Forms.
This blog post explores how to set the background color for a Form in SwiftUI using a given example.
Example: Set Form Background Color
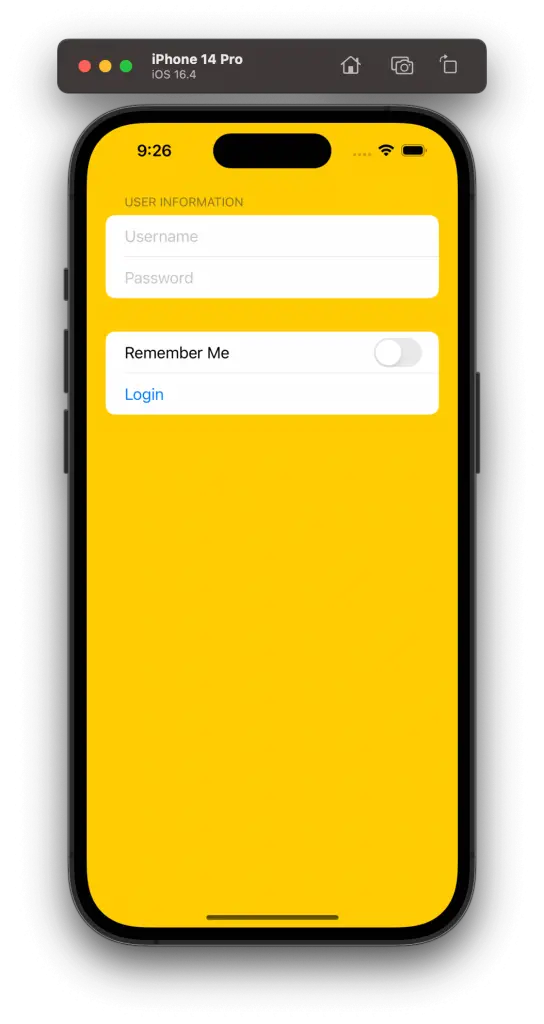
Here’s the code example that demonstrates how to set the background color of a Form in SwiftUI:
import SwiftUI
struct ContentView: View {
@State private var username = ""
@State private var password = ""
@State private var rememberMe = false
var body: some View {
Form {
Section(header: Text("User Information")) {
TextField("Username", text: $username)
SecureField("Password", text: $password)
}
Toggle("Remember Me", isOn: $rememberMe)
Button("Login") {
// Handle login action
}
}.background(Color.yellow).scrollContentBackground(.hidden)
}
}
Breakdown of the Code:
State Variables:
We declare username, password, and rememberMe state variables to hold user input.
Form Creation:
The Form contains a section for user information (username and password) and a toggle for the “Remember Me” option.
Background Modifier:
The .background(Color.yellow) modifier sets the background color of the Form to yellow.
Scroll Content Background:
The .scrollContentBackground(.hidden) modifier hides the default scrolling content background, allowing the custom color to be applied uniformly.
Best Practices and Considerations
Choose Appropriate Colors:
Select a background color that complements your app’s overall design and ensures good readability for text and other UI elements.
Test Across Different Devices and Themes:
Make sure to test the appearance on various devices and in both light and dark modes to ensure a consistent look and feel.
Conclusion
Customizing the background color of a Form in SwiftUI is a straightforward task that can greatly impact the visual appeal of your application.
By following the given example and adhering to the best practices, you can create Forms that are not only functional but also visually pleasing. Remember to select colors wisely and test across different scenarios to provide the best user experience.