How to Open App Settings in React Native
When you have mobile apps with some permissions there always comes a scenario where we want to redirect users to the native settings of the phone. In this tutorial, let’s learn how to open settings in react native, on both Android and iOS devices.
The Linking API in React Native provides a way for developers to interact with both the incoming and outgoing links in their app. It allows you to open external links within your app, redirect users to a different app or website, and even launch an email or text message directly from your app.
We can also use Linking API to open settings in react native. The Linking API comes with the openSettings method which enables us to access the settings app and custom app settings.
Linking.openSettings()Following is react native example with a Button. The settings app will be opened when the button is clicked.
import {StyleSheet, Button, View, Linking} from 'react-native';
import React from 'react';
function App() {
return (
<View style={styles.container}>
<Button
title="Click to Open Settings"
onPress={() => Linking.openSettings()}
/>
</View>
);
}
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
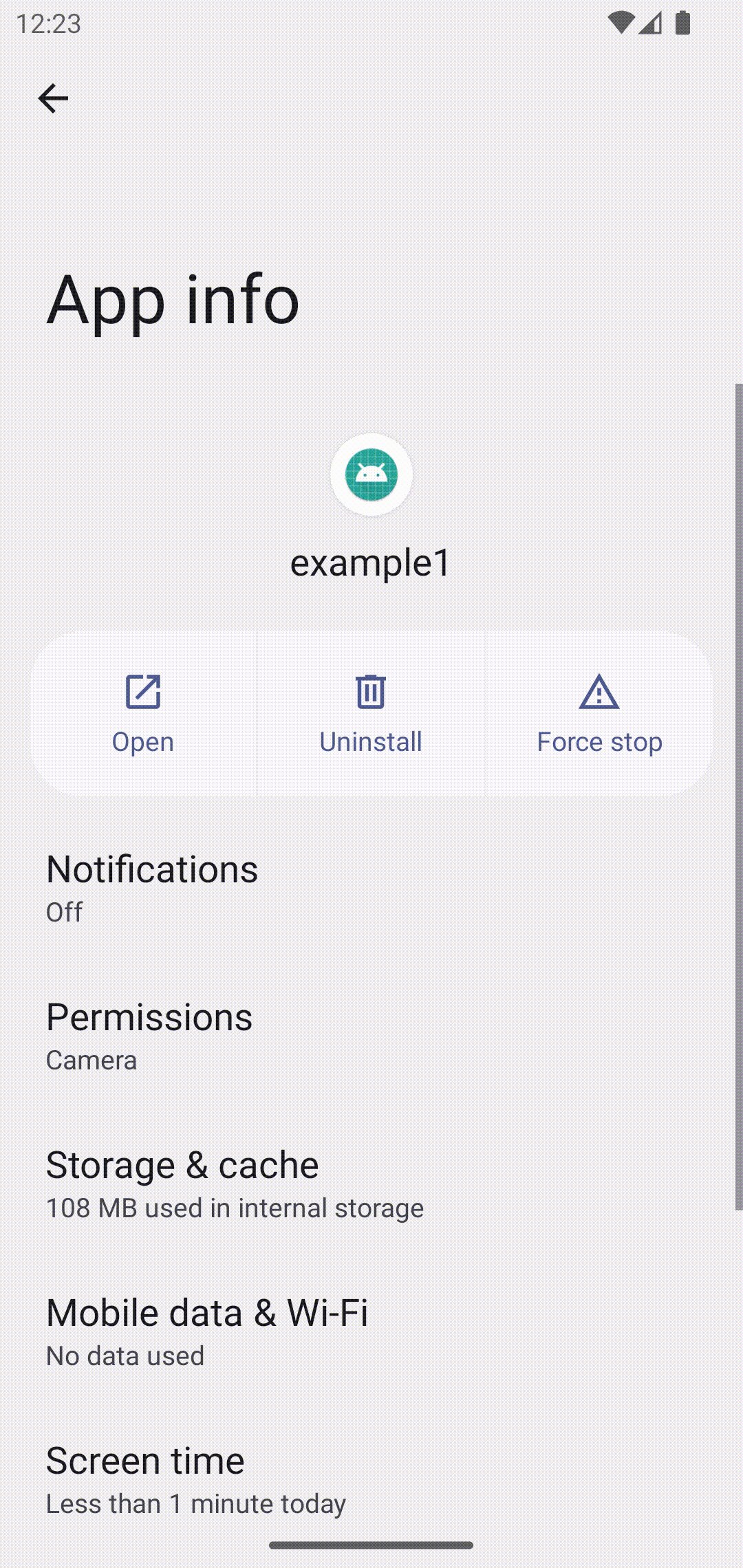
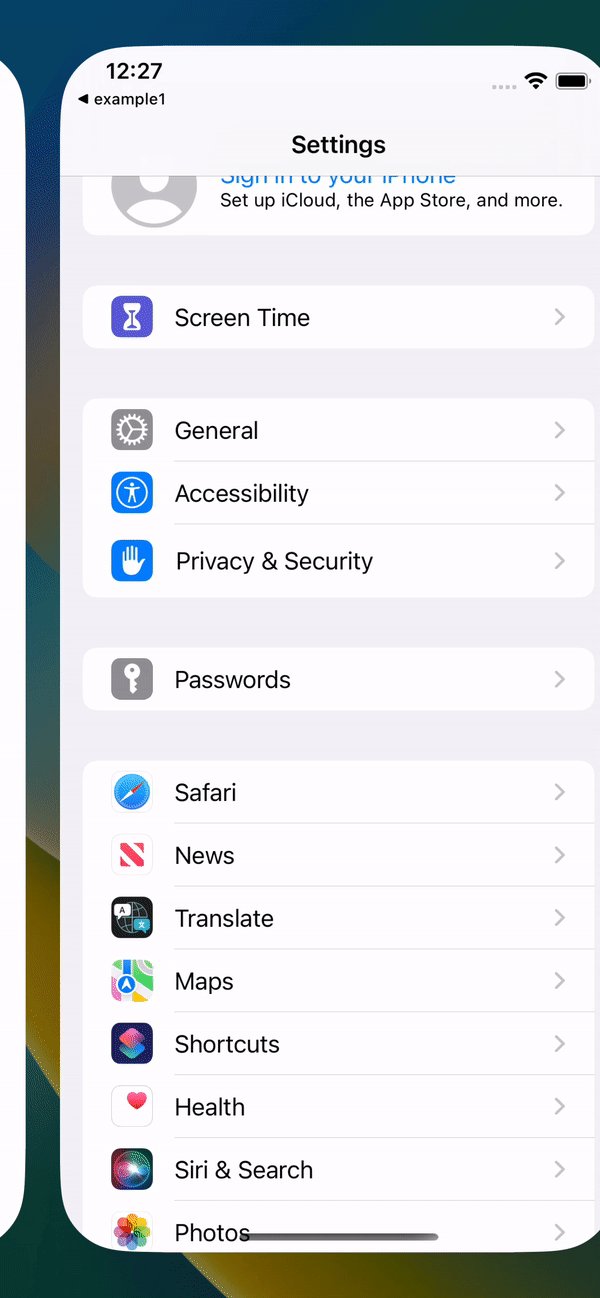
Following is the output for Android devices.

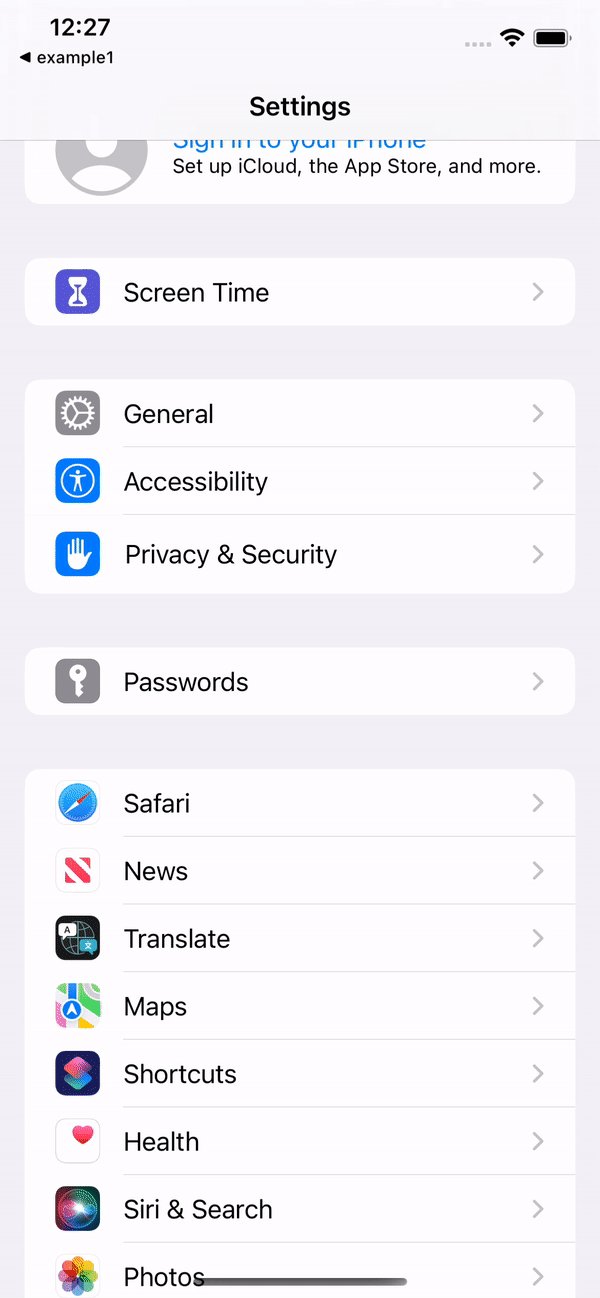
Following is the output in iOS.

That’s how you open native settings in react native.