How to make Flutter AppBar Transparent
Transparency is often used in mobile app design to create visually appealing Ul elements. Let’s learn how to make AppBar transparent in this Flutter tutorial.
AppBar has backgroundColor property to change the background color. We apply Colors.transparent as the background color. The next thing is to make elevation property zero so that the shadows because of elevation are gone.
See the following code snippet.
AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
title: const Text(
'Flutter AppBar Transparent Color',
style: TextStyle(color: Colors.black),
),
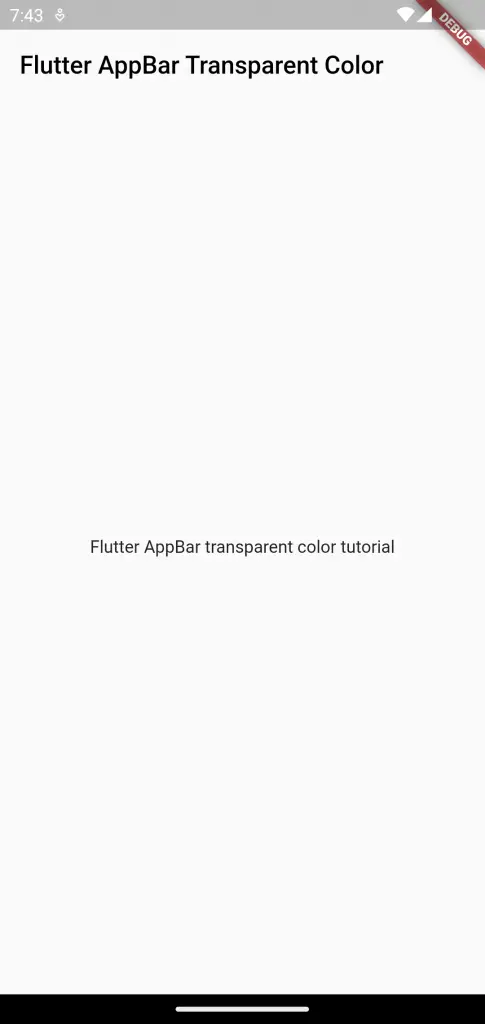
),See the following output of AppBar with transparent background.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
title: const Text(
'Flutter AppBar Transparent Color',
style: TextStyle(color: Colors.black),
),
),
body: const Center(
child: Text('Flutter AppBar transparent color tutorial')));
}
}
That’s how you show Flutter AppBar with transparent background.