How to Generate Random Colors in React Native
Sometimes, you may want to generate random colors in your react native project. This short tutorial helps you to generate random colors and set them as background colors in react native.
You can generate a random color using the following function in JavaScript.
const generateColor = () => {
const randomColor = Math.floor(Math.random() * 16777215)
.toString(16)
.padStart(6, '0');
return `#${randomColor}`;
};In the following react native example, there’s a FlatList with items that have random background colors.
import React from 'react';
import {View, FlatList, StyleSheet, Text} from 'react-native';
const DATA = [
{
id: '1',
title: 'First Item',
},
{
id: '2',
title: 'Second Item',
},
{
id: '3',
title: 'Third Item',
},
{
id: '4',
title: 'Fourth Item',
},
{
id: '5',
title: 'Fifth Item',
},
];
const generateColor = () => {
const randomColor = Math.floor(Math.random() * 16777215)
.toString(16)
.padStart(6, '0');
return `#${randomColor}`;
};
const App = () => {
return (
<View style={styles.container}>
<FlatList
data={DATA}
renderItem={({item}) => (
<View style={[styles.item, {backgroundColor: generateColor()}]}>
<Text style={styles.title}>{item.title}</Text>
</View>
)}
keyExtractor={item => item.id}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
item: {
height: 100,
alignItems: 'center',
justifyContent: 'center',
},
title: {
fontSize: 32,
},
});
export default App;
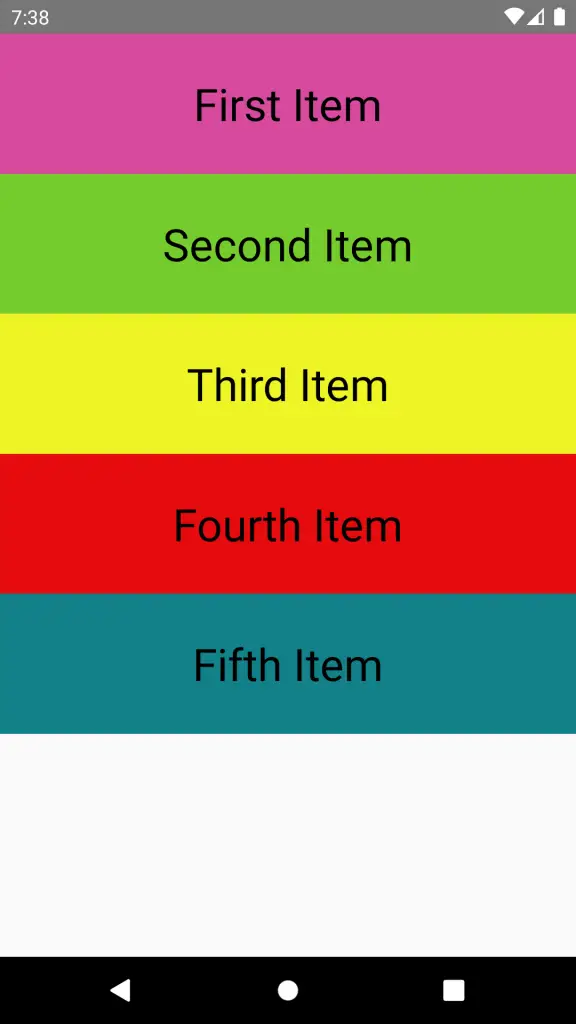
Following is the output of the above example.

I hope now you know how to create random colors and set them as background colors in react native.