How to Create DataTable with CheckBox in Flutter
DataTable is an important widget in Flutter. Making it interactive and dynamic is really helpful for the users. In this blog post, let’s learn how to create DataTable with CheckBoxes in Flutter.
When you use DataTable you don’t need to add CheckBox. It already has CheckBox and all you need is to use properties such as selected, onSelectChanged, etc.
Following is the complete example to add checkbox with DataTable.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(title: const Text('Flutter DataTable Example')),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
List<dynamic> data = [
{"Name": "John", "Age": 28, "Role": "Senior Supervisor", "checked": false},
{"Name": "Jane", "Age": 32, "Role": "Administrator", "checked": false},
{"Name": "Mary", "Age": 28, "Role": "Manager", "checked": false},
{"Name": "Kumar", "Age": 32, "Role": "Administrator", "checked": false},
];
@override
Widget build(BuildContext context) {
return SizedBox(
width: double.infinity,
child: DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text('Name'),
),
DataColumn(
label: Text('Age'),
numeric: true,
),
DataColumn(
label: Text('Role'),
),
],
rows: List.generate(data.length, (index) {
final item = data[index];
return DataRow(
cells: [
DataCell(Text(item['Name'])),
DataCell(Text(item['Age'].toString())),
DataCell(Text(item['Role'])),
],
selected: item['checked'],
onSelectChanged: (bool? value) {
setState(() {
data[index]['checked'] = value!;
});
debugPrint(data.toString());
});
}),
),
);
}
}
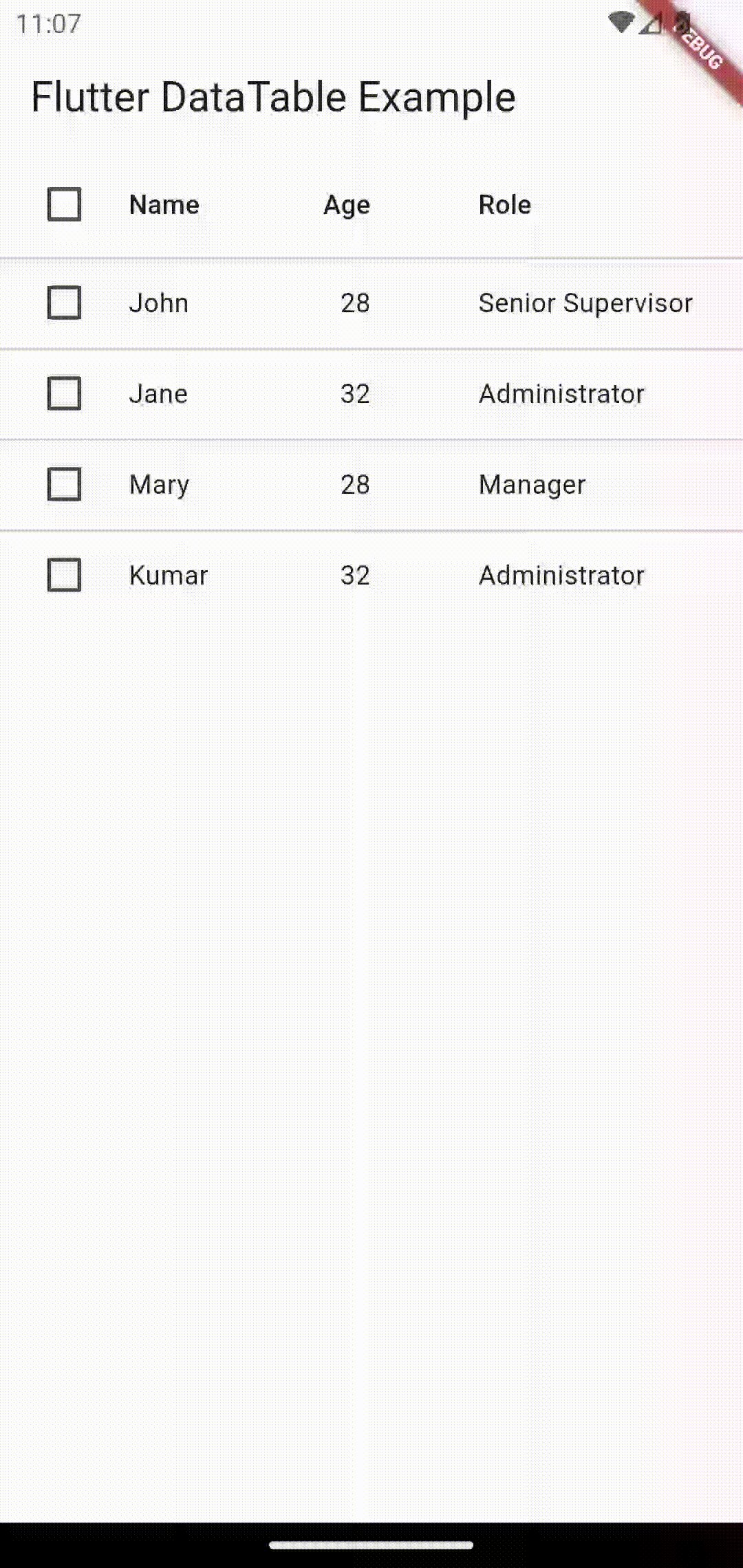
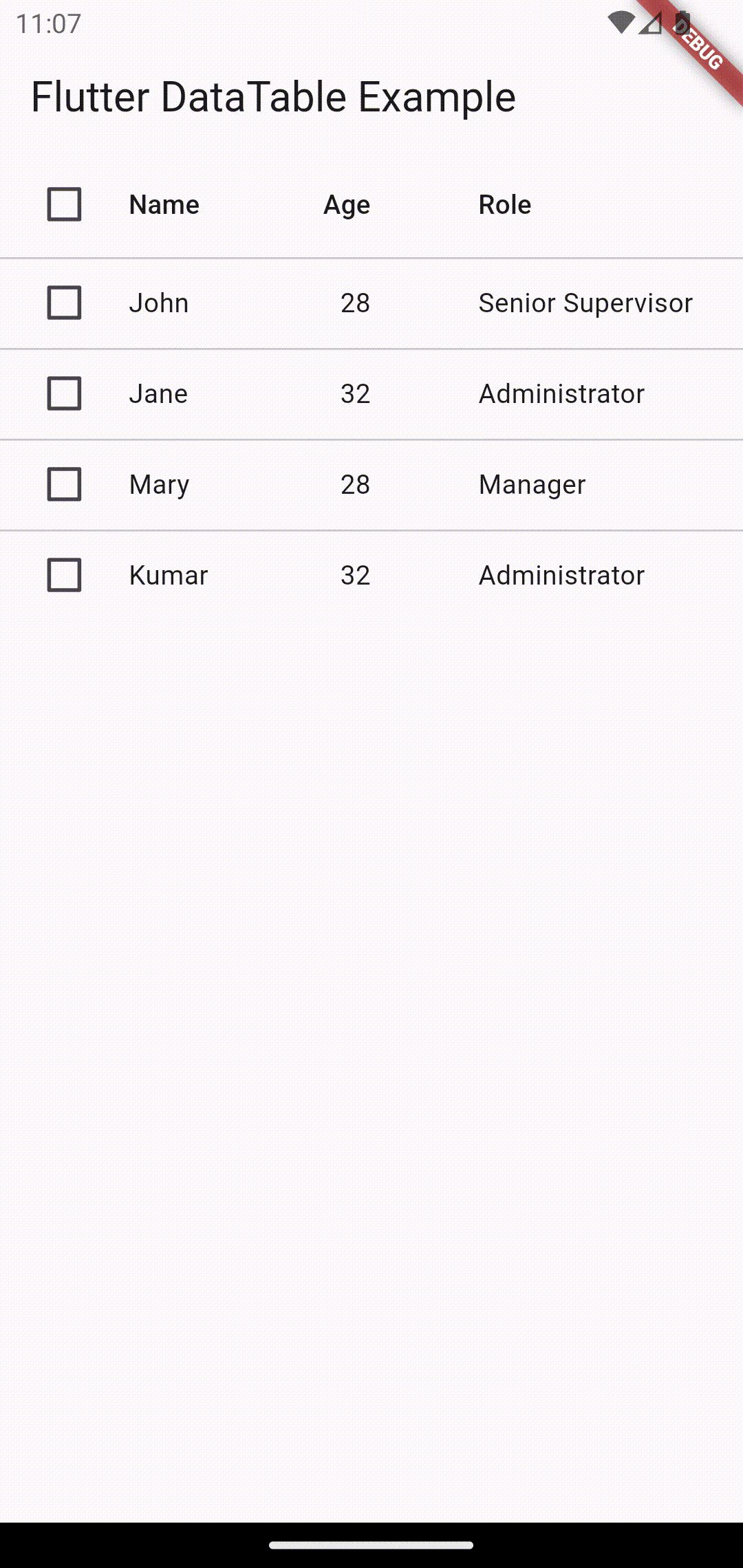
This code creates a Flutter app that demonstrates the use of a DataTable widget with checkboxes. It has a list of data with 4 employees, each consisting of their name, age, role, and a checked property.
The DataTable has 3 columns, each represented by a DataColumn widget with labels “Name”, “Age”, and “Role”. The rows of the table are generated using the List.generate method, where each row is created by a DataRow widget.
Each DataRow has cells for each column, populated with the respective data for each employee. The “selected” property of the DataRow is set to the value of the “checked” property of the employee data.
The “onSelectChanged” callback is added to the DataRow, which updates the “checked” property of the employee data and prints it to the debug console.
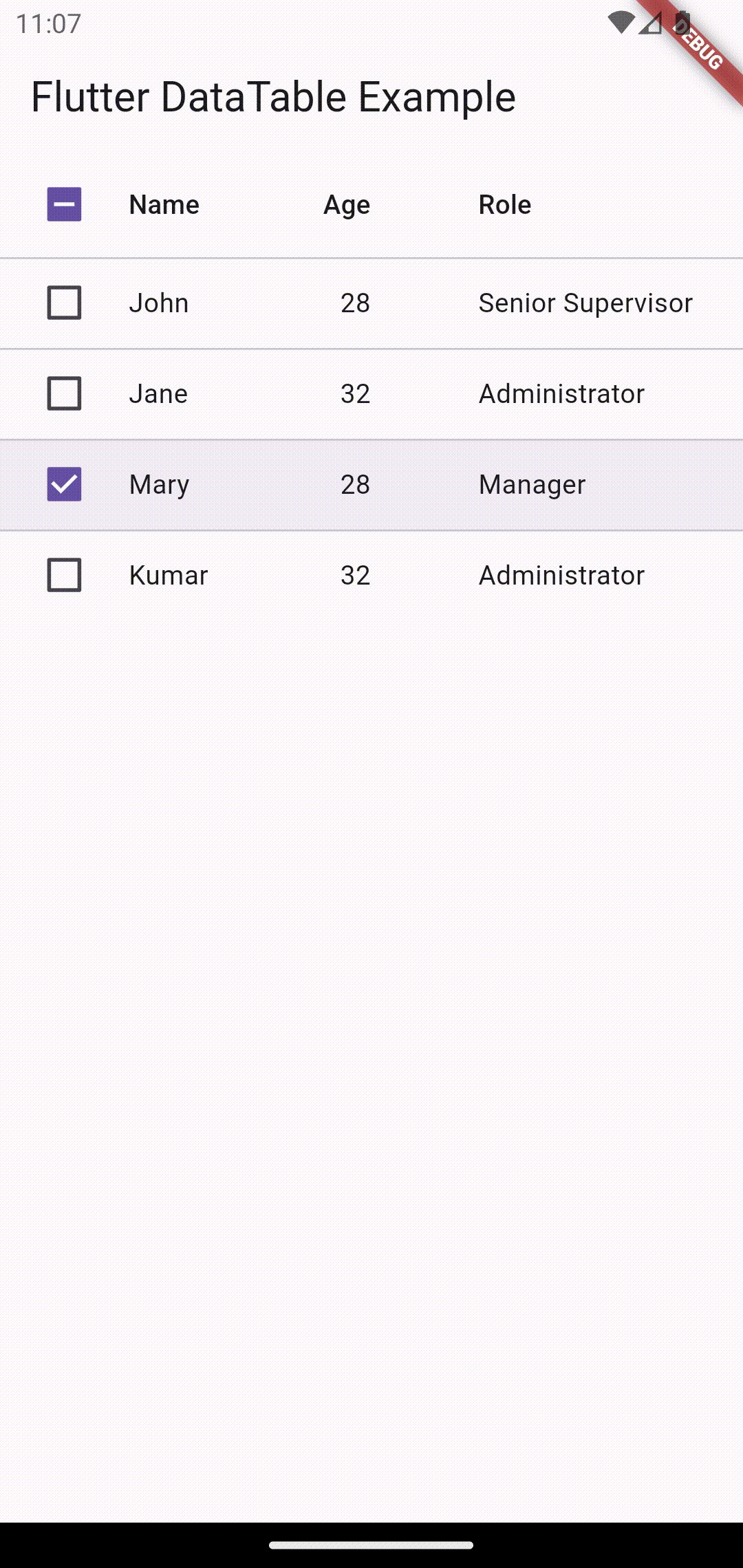
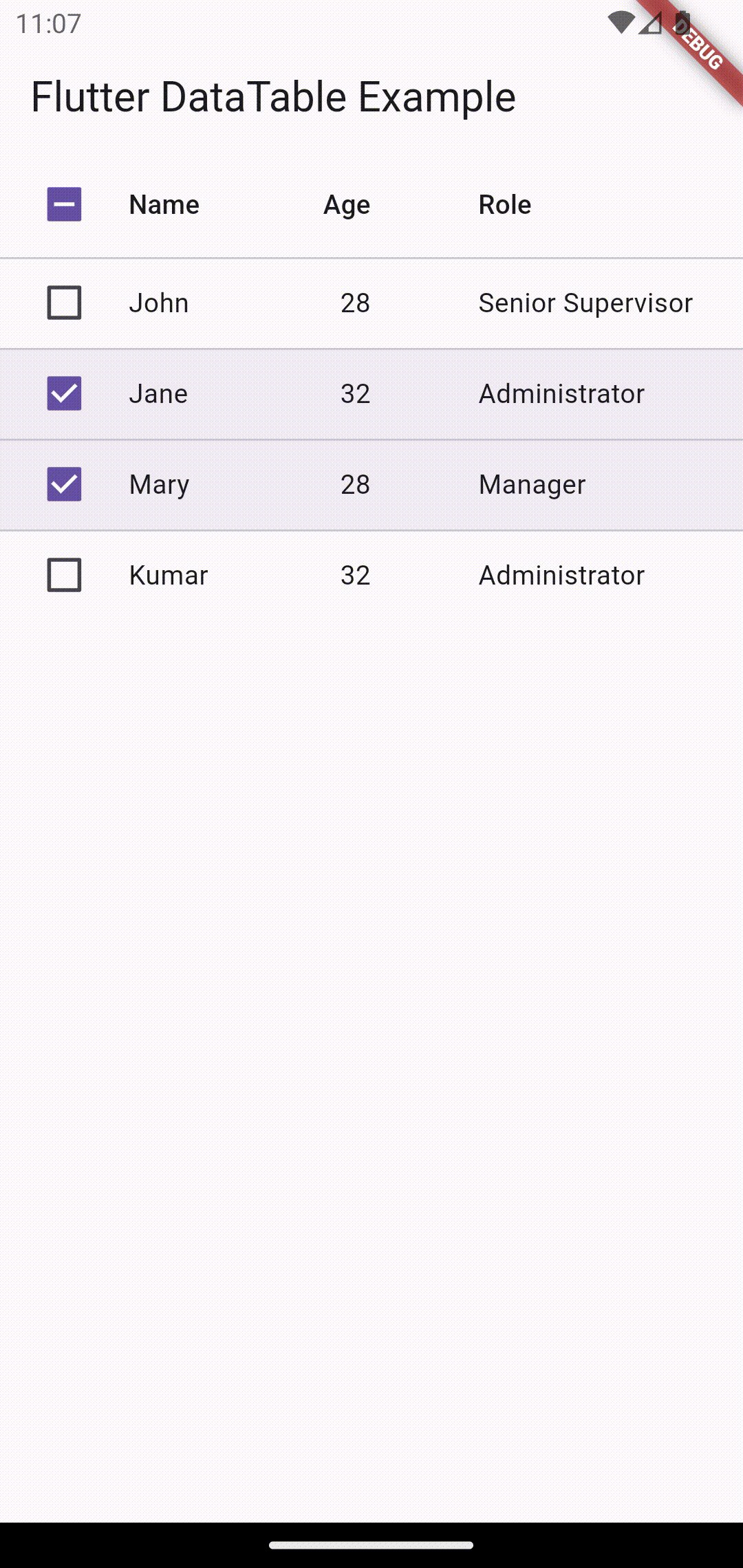
See the following output.

That’s how you add CheckBox to DataTable in Flutter.