How to Create Column with Rounded Corners in Jetpack Compose
The Column is one of the most used composable in Jetpack Compose. It allows to align the content vertically in a layout. In this Jetpack Compose tutorial, let’s learn how to add a Column with rounded corners easily.
The rounded corners can make UI components beautiful. You can create rounded corners with the help of RoundedCornerShape. See the following code to apply rounded corners to a Column in Jetpack Compose.
@Composable
fun ColumnExample() {
Column(modifier = Modifier
.fillMaxWidth()
.height(300.dp)
.clip(shape = RoundedCornerShape(20.dp))
.padding(40.dp)
.background(Color.Cyan, shape = RoundedCornerShape(20.dp))) {
Text(text = "Column Rounded Corner Example", fontSize = 24.sp)
}
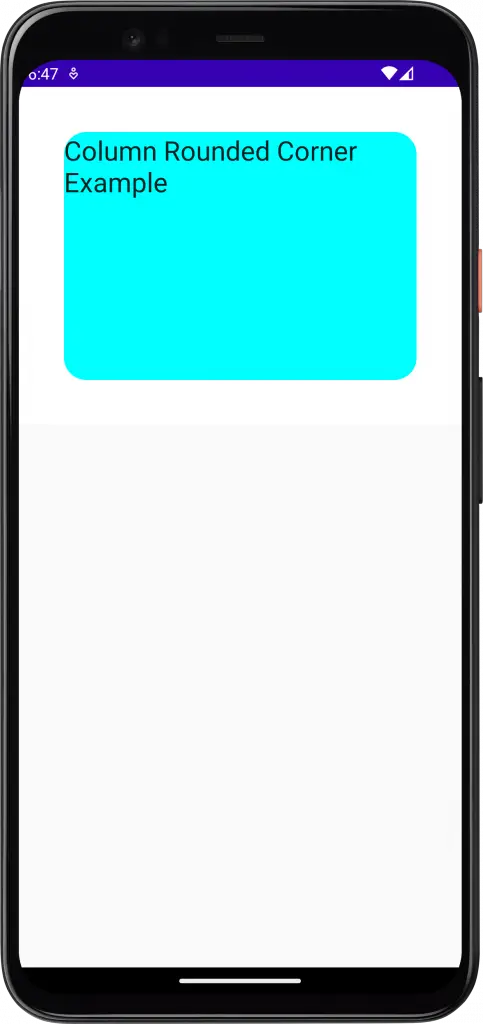
}You may have noticed that I used RoundedCornerShape twice. The first one is to clip the content of the Column properly whereas the second one is to just apply rounded corners to the background color. The output is given below.

Following is the complete code.
package com.codingwithrashid.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.codingwithrashid.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column {
ColumnExample()
}
}
}
}
}
}
@Composable
fun ColumnExample() {
Column(modifier = Modifier
.fillMaxWidth()
.height(300.dp)
.clip(shape = RoundedCornerShape(20.dp))
.padding(40.dp)
.background(Color.Cyan, shape = RoundedCornerShape(20.dp))) {
Text(text = "Column Rounded Corner Example", fontSize = 24.sp)
}
}If you want to add elevation to the Column then see this Column elevation tutorial.
I hope this Jetpack Compose tutorial to create a Column with rounded corners is helpful for you.




One Comment