How to change TextField Icon Color in Flutter
TextField is one of the most important widgets in Flutter. In this short Flutter tutorial, let’s learn how to change the color of the TextField icon.
You can add an icon inside the TextField using the TextDecoration class. You just need to prefer either prefixIcon or sufixIcon to position the icon inside the TextField. Then use the Icon widget’s color property to change the icon color.
See the following code snippet.
TextField(
decoration: const InputDecoration(
prefixIcon: Icon(
Icons.verified_user,
color: Colors.green,
)),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
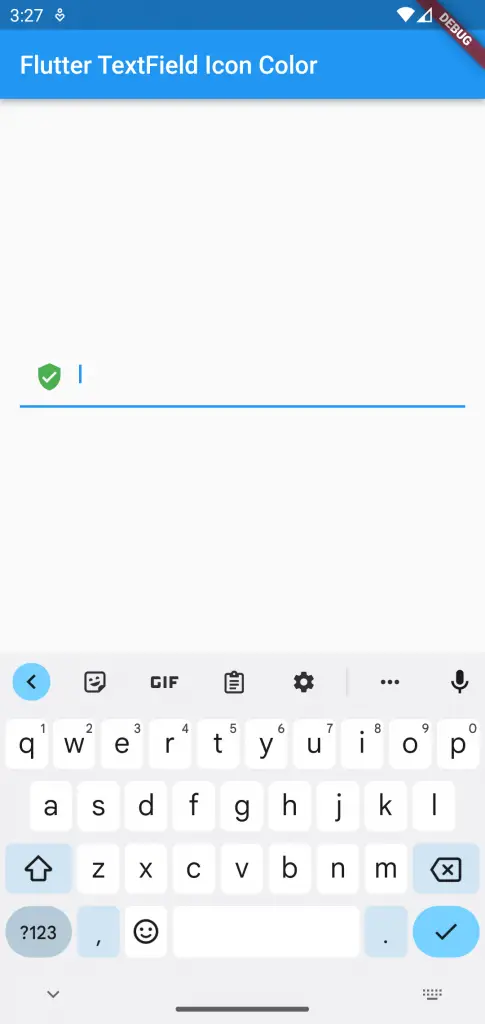
)Then you will get the output of TextField with a green color icon.

Following is the complete code.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField Icon Color'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
decoration: const InputDecoration(
prefixIcon: Icon(
Icons.verified_user,
color: Colors.green,
)),
controller: _controller,
onSubmitted: (String value) {
debugPrint(value);
},
),
));
}
}
That’s how you change the TextField icon color in Flutter.