How to Align Content at the End in a Row in Android Jetpack Compose
Jetpack Compose offers an intuitive, declarative API for building modern Android UIs. It’s easier than ever to create layout arrangements, like Rows, with specific alignments. In this blog post, we’ll see how to align content at the end of a Row using Jetpack Compose.
In Compose, Row is a composable that places its children in a horizontal sequence. The Row comes with an horizontalArrangement parameter, which determines the alignment of its children. To align items at the end of a Row, we can use Arrangement.End.
Here’s an example:
Row(
modifier = Modifier.fillMaxWidth().padding(10.dp).
background(color = Color.Green),
horizontalArrangement = Arrangement.End
) {
Text("Coding with Rashid", Modifier.padding(16.dp))
}
In this example, Text composable inside the Row will be aligned towards the end of the row (right side in LTR layouts), rather than the start or the center. This is achieved by setting horizontalArrangement to Arrangement.End.
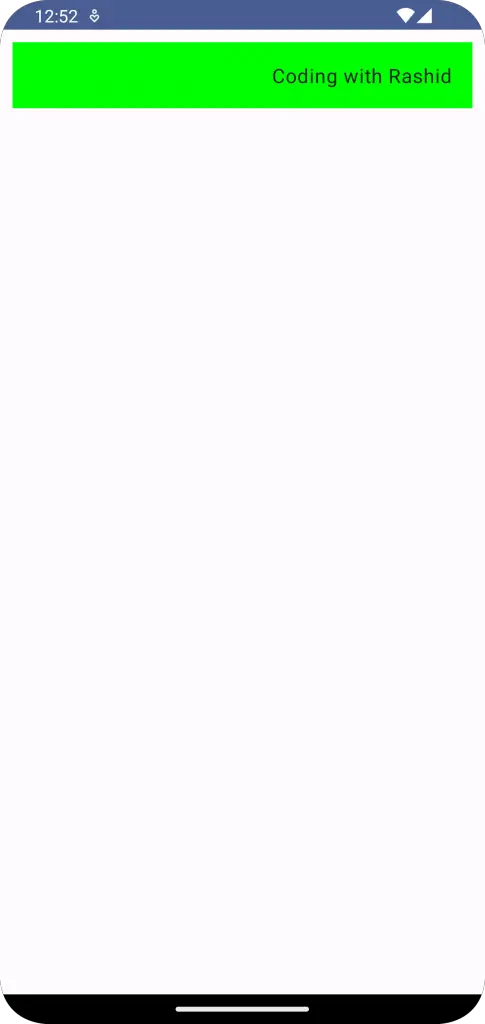
Following is the output.

Following is the complete code for reference.
package com.example.example
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.example.ui.theme.ExampleTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ExampleTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
RowExample()
}
}
}
}
}
@Composable
fun RowExample() {
Column {
Row(
modifier = Modifier.fillMaxWidth().padding(10.dp).
background(color = Color.Green),
horizontalArrangement = Arrangement.End
) {
Text("Coding with Rashid", Modifier.padding(16.dp))
}
}
}
@Preview(showBackground = true)
@Composable
fun ExamplePreview() {
ExampleTheme {
RowExample()
}
}Remember, Arrangement in Compose offers several other options too, such as Arrangement.Start, Arrangement.Center, and Arrangement.SpaceBetween, among others. These can be used to quickly and easily change the alignment of children in a Row (or a Column, which works similarly but in the vertical direction).
Now you know how to align content at the end in a Row using Jetpack Compose! With this knowledge, you can control the alignment of elements in your UI more effectively.