How to add Wavy Underline to Text in Flutter
Text underlines are used to show the significance of a particular word or sentence. A wavy underline is apt for showing errors such as grammar mistakes. Let’s learn how to add wavy text underlining in Flutter.
The TextDecoration class helps to draw underlines whereas TextDecorationStyle helps to make that underline wavy. See the following code snippet.
Text(
'This is a Flutter Wavy Underline Tutorial!',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 18,
decoration: TextDecoration.underline,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.wavy,
),
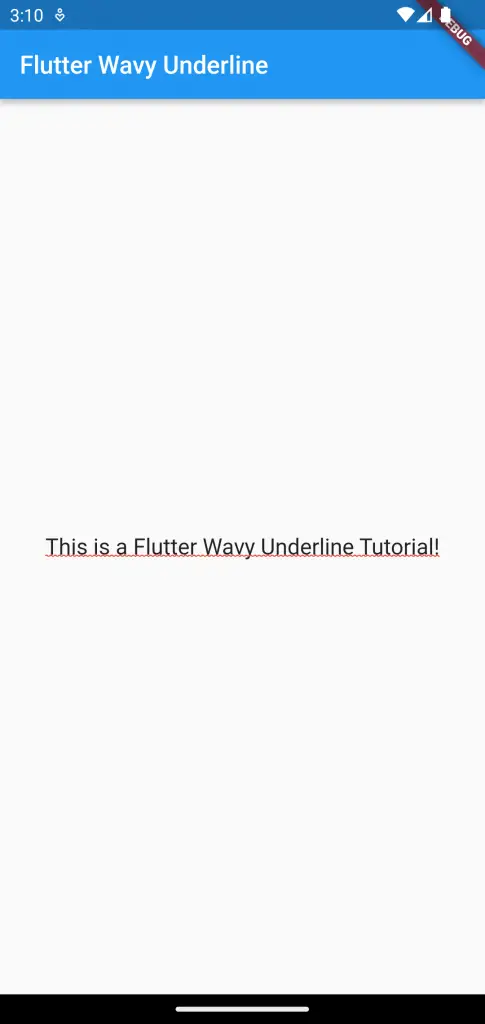
)Following is the output with a red color wavy underline.

Sometimes, you only want to use show underlines for specific words only. In such cases, you can make use of RichText and TextSpan. See the following code.
RichText(
text: const TextSpan(
children: <TextSpan>[
TextSpan(text: 'This is a ', style: TextStyle(color: Colors.black)),
TextSpan(
text: 'wavy',
style: TextStyle(
color: Colors.black,
decoration: TextDecoration.underline,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.wavy,
),
),
TextSpan(
text: ' underline tutorial',
style: TextStyle(color: Colors.black)),
],
),
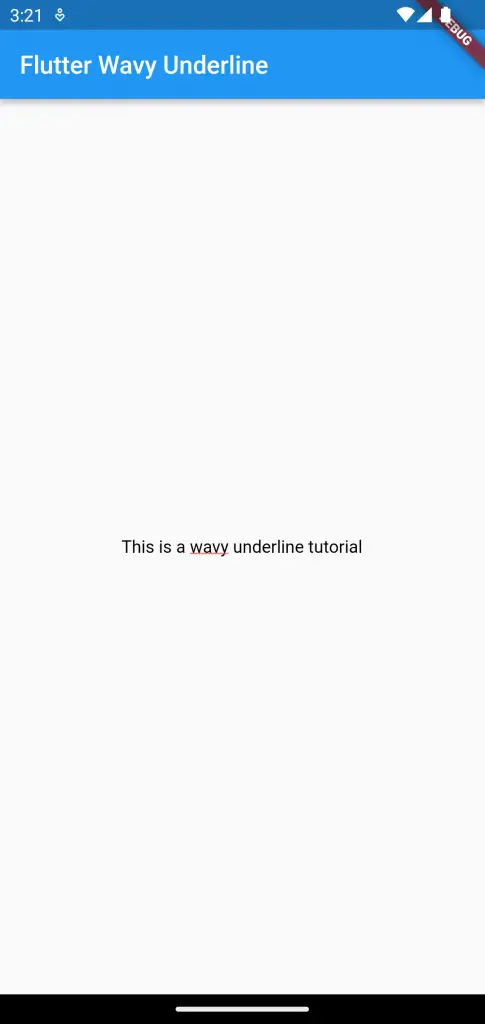
)Following is the output.

That’s how you add wavy underlined text in Flutter.