How to Add TextField with Multi-Line Support in Flutter
By default, a TextField widget is limited to a single line. But in case your users need to input large text then the TextField should be extensible. In this Flutter tutorial, let’s check how to add multi-line support to the TextField widget.
You add multiple lines to the TextField by using the property maxLines. There you can mention the maximum number of lines you want for that specific TextField.
See the code snippet given below.
TextField(
controller: _controller,
maxLines: 3,
onSubmitted: (String value) {
debugPrint(value);
},
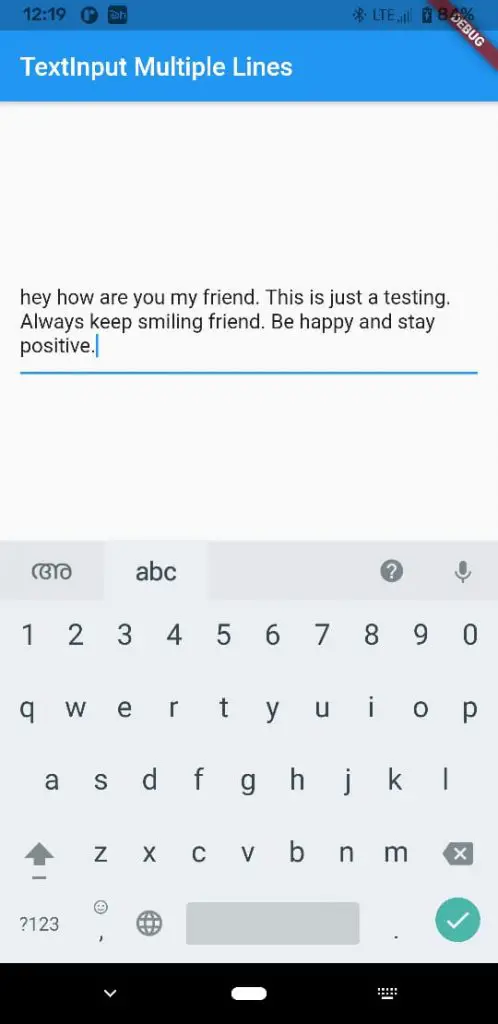
),Following is the output.

Following is the complete code for Flutter TextField with multiple lines.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TextField Multiple Lines'),
),
body: const MyStatefulWidget());
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
late TextEditingController _controller;
@override
void initState() {
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: _controller,
maxLines: 3,
onSubmitted: (String value) {
debugPrint(value);
},
),
));
}
}
This is how you add multiple lines to TextField in Flutter.